
 じょじお
じょじおデイトラWebデザインコースを受講しカリキュラムが9割以上終わりました。受講した感想などについて書きます。
 ぽこがみさま
ぽこがみさま受講を検討されていらっしゃる方の参考になれば幸いだにゃ。
デイトラデザインコースについての疑問を解決するよ。
- センスなくてもデザインできるの?
- メンターはどんな人なの?
- 他のスクールと比較してどうなの?
- どんなスキルが身につくの?
- コンテンツの内容は?
- 副業やフリーランスになれるの?
いきなり結論!
 じょじお
じょじお結論からズバリいいます。デザインコースは大満足でした。
 ぽこがみさま
ぽこがみさま何が良かったの?
 じょじお
じょじおまずは、最強のデザインツール「Figma」に出会うことができ使い方を習得できたことです。
あとWebデザインの考え方は、ブロガーとしてもメチャメチャ役に立ちました。

【デイトラWebデザインコース】とは?
 じょじお
じょじおデイトラWebデザインコースはWebデザイン・UIデザインを学べるオンライン学習サービスです。
| 項目 | 説明 |
|---|---|
| 学習内容 | Webデザイン・バナーデザイン・UIデザイン・フリーランス営業 |
| 受講方法 | 動画によるオンライン学習 Slackチャットによる質問サポート(毎日営業) |
| 学習期間 | 120日分のカリキュラム(コンテンツは永続的に閲覧可能) (度重なるアップデートにより、カリキュラムボリュームは増え続けています。) |
| 特徴 | フリーランス・副業の営業ノウハウに強みを持っている。 数少ないFigmaが学べるデザインスクール |
| 料金 | ¥94,800(買い切り型) ※価格については変動している可能性があります。実際の価格は必ず公式サイト(下記リンク)でチェックしてください。 |
 じょじお
じょじお特徴的なのはデザインツールにAdobe製品ではなく、最近大注目のFigmaを採用している点です。
 ぽこがみさま
ぽこがみさま運営者、メンターの多くがデザイナーでありながら、ご自身で営業活動をしてこられた方々なので、コンテンツの内容がフリーランス向けなのも特徴だにゃ。
デイトラ Webデザインコースで身につくスキルは?
 じょじお
じょじおデイトラデザインコースでは、下記のスキルを習得できるようになります。
できるようになること。
デイトラデザインコース受講でできるようになること。
- デザインの4原則を元にしたWebデザインのセオリーが学べます。
- ワイヤーフレームを基に下記のWebデザインカンプを作成できるようになります。
- LP(ランディングページ・ペラサイト)
- コーポレートサイト(企業のWebサイト)
- ECサイト
- Figmaを使った名刺デザイン・Webバナーデザインが作成できるようになります。
- Figmaを使ったUIデザインができるようになります。
- デザイナーとして活動を行うためのポートフォリオサイトを、Wixにてプログラミング無しで作成できるようになります。
できないこと。
 じょじお
じょじお下記はデイトラデザインコースだけでは身に着けることができません。
デイトラデザインコース受講してもできないこと。
- 作成したデザインカンプを基に、コーディングして、サーバにアップロードし、実際に稼働するWebサイトを完成させる。
 じょじお
じょじお自分で作成したデザインをもとにWebサイトを完成させるには、別途Webサイト構築の知識が必要となります。
 ぽこがみさま
ぽこがみさまデザイナーを目指すなら、デザインコースだけでOK!
コーディングまでやりたいなら「デイトラWeb製作コース」同時受講がおすすめです。
デザインからWebサイトを構築する方法!
- 自分でコーディングしてWebサイトを完成させる。
- コーディングできる人に依頼してWebサイトを完成させる。
- ノーコードツールでWebサイトを完成させる。
コーディングの時間を短縮したい場合はノーコードツールを使ってのWebサイトを完成させることもできます。わたしのおすすめはクラウドソーシングの案件としても多いノーコードツール「STUDIO」です。ただし、とても便利ではありますがコーディングで作成するよりも表現できるデザインの幅は狭くなります。
 じょじお
じょじおカリキュラムの概要を解説します。初級編、中級編、上級編、UI編、全120日を超えるボリュームになっています。
 ぽこがみさま
ぽこがみさまサービス開始当初は90日の内容でしたが度々のアップデートによるコンテンツ増大で全クリがなかなかハードになったにゃ~。
初級編 Day1~Day32
初級編 Day33~Day62
初級編 Day63~Day103
UI編 Day104~Day124
 じょじお
じょじお各説明に書かれている金額は、カリキュラムの進捗度を面白く表現しているものと思われます。正直なところ信憑性はわかりません。
 ぽこがみさま
ぽこがみさまでも、わたしと同時期に学ばれた方の中には、受講してすぐに毎月「Mac book Pro」を3台購入できるようになるくらい稼げるようになった方もいらっしゃるにゃ。
デイトラ Webデザインコースの良かった点・メリット
 じょじお
じょじおその他の類似するオンラインスクールと比較して良かった点をまとめました。
メリット
- モダンで高機能で軽量なデザインツール「Figma」を学べた
- 進化し続けていくカリキュラムを永続して閲覧できる。
- 不定期に開催される「デザインコンテスト」が燃えた。
- たびたび開催されるオンラインセミナーが無料。
- 時間に縛られずに仕事の合間に学習できた。
- デザインレビューが丁寧。
モダンで高機能で軽量なデザインツール『Figma』を学べた。
デザインというとAdobe製品の購入が必須なイメージでした。しかし、この講座ではじめてFigmaを触り、Illustratorのパスによるベクター描画、Photoshopの画像切り抜き・画像フィルタと同等の機能を持ちながら無料(さらに便利に使える有料プランもあります。)ということに驚きました。当ブログサイトのサムネイル、ボタンデザイン、ロゴ、すべてFigmaで作っていますが、いまだにストレージ費用もかからず無料で使えていることが信じられません。Figmaに出会えたことは本当に良かった点でした。
Figmaの良いところ!(一部です!)
- 無限に広がるキャンパスで思うがままに作業し続けられる。
- Illustrator(パス描画)、Photoshop(画像フィルタ・切り抜き)の機能を併せ持つ。
- Adobe製品よりも軽量。
- Webブラウザでも作業可能なため、場所やデバイスを選ばず作業ができる。
- できることが多いのでイラレ⇔フォトショのようにソフトの移動が減り効率的に作業ができる。
- マインドマップやフローチャートなどのプラグインもあり、Thinkやアイデア出しの作業もできる。
- 他にもアドインが豊富。
- オンラインコミュニケーションツールとしても使える。(例えばデザイナーとエンジニアの間でFigmaを動かしながらリモート会議など。)
- サムネ作成、Lineスタンプ作成、ベクターイラスト作成、名刺デザインにも使っています!
- プレゼンテーションにも使える。うちの会社はパワポよりFigmaメインです。
 ぽこがみさま
ぽこがみさまわたくし「ぽこ」や筆者のプロフィールイラストもFigmaのパスツールでお絵かきして作ったにゃ~。
Twitterで確認できたFigmaをデザインツールとして採用している有名企業の一部
- クックパッド
- サイバーエージェント
- クラシル
- マネーフォワード
進化し続けていくカリキュラムを永続して閲覧できる。
カリキュラムは、時代のニーズやソフトウェアのバージョンアップに合わせてフレキシブルにバージョンアップを活発に続けています。
下記は、過去のカリキュラムのアップデート実績です。卒業後もアップデートされた内容でも無料で閲覧することができます。
これまでのアップデート実績は?
- 「Photoshop講座」
- 「フリーランスの営業ノウハウ」
- 「Figmaで使える困ったときのお助けあしらい見本帳220種」
- 「UIデザインコース」
 じょじお
じょじお活発に進化し続けるデザインの教科書を永続的に閲覧することができます。
 ぽこがみさま
ぽこがみさまコンテンツボリュームが増えるタイミングでたまに値上げされることがあるのでお早めに購入することをオススメします!
不定期に開催されるデイトラ デザインコンテストが面白い。
デザインコンテストに夢中になりました。SNSを絡めたPR的な要素もあるとは思うのですが、こういう面白い取り組みを積極的にされているのは受講生としてはうれしいですよね。同じ課題に対して他の受講生がどのようなアプローチをしながらデザインしていくのか、どういう作品が上位に選ばれるのか、を見るのはとても勉強になりました。なにより競い合う感覚は楽しかったです。
入賞者には賞金や商品もあり、第4回のコンテストで50名以上の応募者に対し13名の入賞者数でしたので、頑張れば入賞できそうな数字感です。ちなみにわたしは2回参加しましたが、一度も入賞できず・・・。私の力不足もあるのですが、なかなか応募作品のレベルが高いなぁと感じました。(参考までに私の参加作品のFigmaへのリンクはコチラ。)
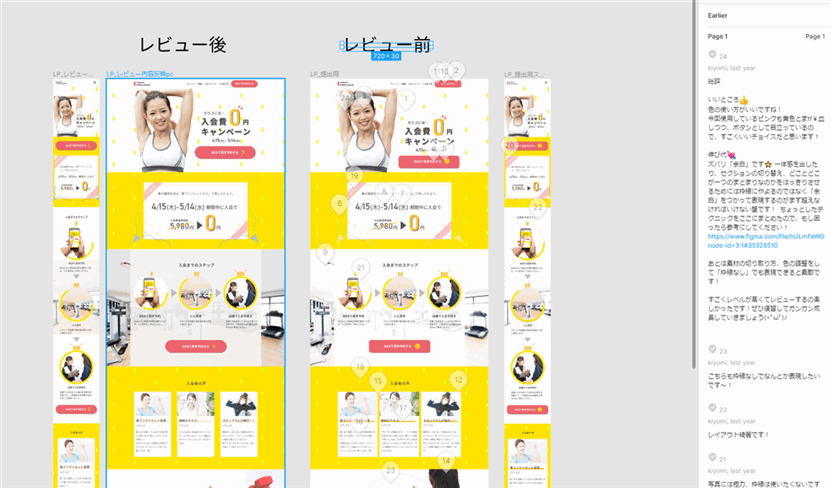
(注意!この動画のデザインレビューは外部向けのせいか簡易的な内容となっています。実際にカリキュラム内でメンターから行われる正式なデザインレビューは、かなり詳細なところまで数十点以上Figma内に提示してくれますので安心してください。)
デザインコンテストの良いところ。
- 入賞者には賞金や商品アリ!(過去商品:優勝者5万円、入賞者アマギフなどがありました。)
- 入賞者は簡易的なレビューを受けることができる。(Youtubeで自分のレビュー動画を見れるかも!)
- デザイン学習の適度な刺激になる!
- 過去には入賞者に、デザイナーとしてスカウトの声がかかった実績もアリ!
たびたび開催されるオンラインセミナーが無料。
デイトラでは不定期にウェビナー(オンラインセミナー)を開催しており、デイトラの受講生は無料で参加することができます。卒業後もずっと気になる講座があれば無料参加が可能です。わたしの感覚的には月に1~4回は実施しているのではないかなと思います。Webカメラやマイクが必須というわけではないので作業しながら耳だけの参加も可能です。
過去に開催されたウェビナーの例
- 『 ゼロからデザイナーに 初案件から売れっ子デザイナーへの軌跡』
- 講師は、とあるベンチャーの現役CDOの方。
- 講師は、とあるベンチャーの現役CDOの方。
- 『 デザイナーでもすぐサイト公開!? ノーコードSTUDIOの魅力』
- 講師は、駆け出しデザイナーから半年でPMにまでなったデイトラ卒業生の方。
などなど。ジャンルはデザインに限らずいろいろあります。なかには「ドローンパイロット講座」なんていうのものも。勉強の息抜きとしてデザイン系以外の講座に参加してみるのも面白いかもしれません。
上記の内容を安価で利用できるコスパの良さ。
| デイトラ | A社 | B社 | |
|---|---|---|---|
| 料金(税込) | ¥94,800 | ¥648,000 | ¥209,400 |
| メンター質問期間 | 1年間 | 70日 | 90日 |
| カリキュラム期間 | 90日(※) | 70日 | 90日 |
| フリーランスノウハウ | 〇 | × | × |
他スクールと比較すると、よりコスパの良さがわかります。安価で提供できる理由は「SNSの口コミにより広告費を抑えることができているから」だそうです。Figmaを学べる数少ないスクールである点も注目のポイントです。
※比較表はデイトラ公式ページより引用しています。
※90日⇒120日にボリュームアップしています。2021年10月01日現在
時間に縛られずにWebデザインを学べる
コンテンツは24時間開放されていますし、レビューの依頼やメンターへの質問はメール感覚なチャットによるコミュニケーションで行われるため、時間に縛られることなく学習することができました。働きながら学習を検討している方、近くにデザインスクールがない場所に住まわれている方にはおすすめなポイントです。

デザインレビューがメチャメチャ丁寧!
安価な割にメンター(現役プロデザイナー)からのデザインレビューも3回も付いています。これが一番価値があるかと思います。こちらについては後述します。
 じょじお
じょじお悪かった点 、ズバリいいます!
通学型スクールではありませんので、自分で積極的に学習の時間を作っていかないと ついサボってしまいがちです。これはオンライン型スクールすべてに云えることかと思います。
しかし、デイトラはSNSの発信を積極的に推し進めているため、Twitterで受講生の積み上げログを多くみることができます。また、Slackでは作品自慢部屋や、受講生の有志による「もくもく勉強会」も開催されているので、こういったものを積極的に活用して受講生同士のコミュニケーションをとりながらモチベーションを維持していくのが良いかなと思います。
デザイナーとして活動していくためには卒業後も学習を続けていく必要があるかと思います。仕事を獲得するためには自分で営業活動をする必要があります。デイトラに数万円の受講料を支払えば物事が勝手に好転して救われる、と期待していらっしゃる方には残念ながら不向きといえるでしょう。
わたしが購入したサービス開始当初は、キャンペーン中ということもあり5万円台で購入できたのですが、2021年10月01日現在¥94,800(税込)に値上がりをしています。これはコンテンツのアップデートによるものです。このことから今後も価格があがってしまう可能性があります。購入を検討中の方は、お早めに購入することをおすすめします。
【デイトラWebデザインコース】デザインレビュー(添削)はどんな感じなの?

デザインレビューは3回まで可能です。
SlackにてFigmaのリンクを共有してメンターさんに依頼することによってスタートします。上の画像はわたしが実際にレビューを依頼して戻していただいたファイルです。LP1枚で24点もの添削を受けました。他の受講者の方のFigmaを見ると20~40個程度の添削を付けてくれるようです。
上図をみると添削ポイントにコメントが入っていることが分かるかと思います。添削のコメントとしては、「こういうWebのセオリーから外れているから。」とか「こういう人間の心理があるから。」と理由をつけてコメントくださるので、どういう点が悪いのか理解しやすいです。
別ページにCVボタンの形状の修正デザイン案や、写真の差し替えの修正デザイン案も付けていただけました。明らかに数時間以上を使ってレビューくださったのが分かりたいへん感動しました。
他の受講生のレビューファイルを閲覧できるので3回以上の価値あり。
レビューは3回までですが、受講生の作品はすべてSlackの中で共有されているので他の受講生のレビューをいくらでも見ることができます。これはすごくお得なので絶対に他の受講生のレビューも見て、より多くのレビューを体験した気になってください。コレ、マジでめちゃくちゃお得ポイントです。
レビューはリアルタイムなコミュニケーションではありません。メンターとはメール的にやり取りするため、時間に縛られずにレビューを受けることができます。例えば、私は仕事に行く前にレビュー依頼のチャットを送り、仕事から帰宅したときにレビューの返信を確認するという時間の使い方ができました。(必ず当日中にレビューの返信がくるわけではないので注意してくださいね。)
注意点として、レビュー後に改善したデザインファイルをもう一度レビュー依頼するとレビュー回数を消費してしまいます。このため、「改善したけどこれでいいのだろうか・・・?」とか、「メンターさんのこのコメントどういう意味なんだろ・・・?」といった不安はメンターへの質問で解消しましょう。質問は期間内(1年)であれば無限にできます。
おすすめのレビューのタイミングは、下記のデザインファイルが完成した時です。
- LPデザイン
- コーポレートサイトデザイン
- ECサイトデザイン
デイトラWebデザインコース で実際につくった成果物(一部)

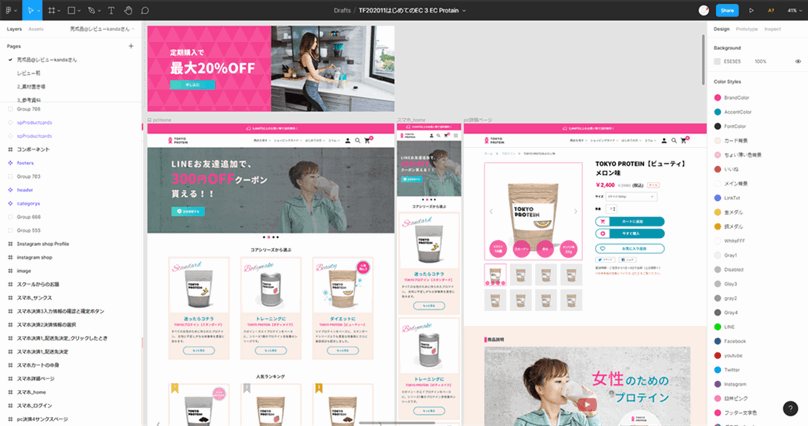
 じょじお
じょじお↑上の図は、上級編のECサイトデザインで作成したデザインです。LPとは違い、使いやすさを考えなければいけないというレビューを多く受けました。


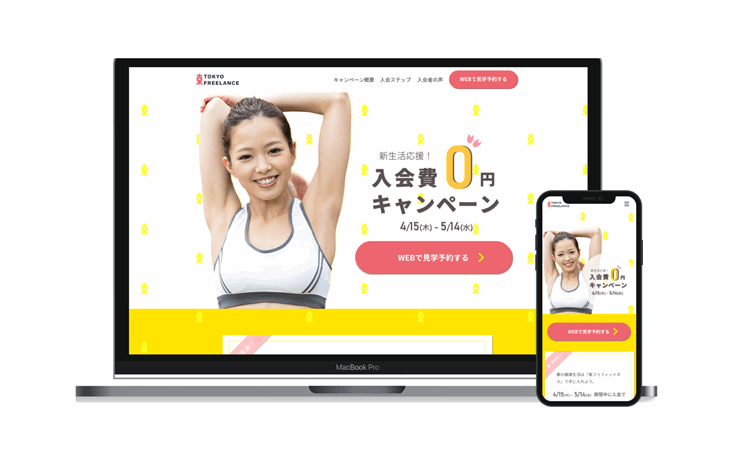
 じょじお
じょじお上図は上級編で作成したモックアップの一部です。パッと見「Adobeの難しい機能使わないとこんなん作れんやろ・・」と思いました。が、実際はFigmaで5分で作れます。
 ぽこがみさま
ぽこがみさまポートフォリオにも使いやすそうだにゃ♪
デイトラ Webデザインコース、副業・案件は獲得できるの?
 じょじお
じょじおデイトラ生からフリーランスや副業のデザイナーになった方は多くいらっしゃいます。Twitterで発信されている方も多いので一部を紹介します!
案件を獲得するためのコツ
就職でも、副業でも、フリーランスでも、「デザインを学びました。」と伝えただけでは仕事はもらえません。必ず依頼者にみせることができるポートフォリオサイトを作成しましょう。カリキュラムの中で作成した作品もポートフォリオに掲載することができますが、他にも「プロテイン」などの架空の商品テーマを決めてバナーやLPをいくつか作っておくと、より依頼者にデザインスキルをイメージして頂けやすいですし、自信にもなるのでオススメです。
いきなりガッツリ仕事をするのが怖い方は、ココナラなどのスキルシェア型のクラウドソーシングで、簡単な「バナーデザインやります!」の商品をだしてみると良いかと思います。ガチガチのプロの方よりも低価格の設定にしておけば、以外に初心者にも問合せがあります。この時もなるべくポートフォリオは多く掲載しておいた方が良いです。
ひとりで活動していく場合、コーディングまでできた方が案件が獲得しやすいです。コーディングを覚えるか、ノーコードツールを覚えて完成品を納品した方が単価を上げやすいですし仕事の幅が増えます。わたしのオススメは、デザイナーと相性が良いノーコードツールSTUDIOを使ってWebサイトを完成させる方法です。学習コストが低くデザイナーと相性の良いツールといわれています。
 ぽこがみさま
ぽこがみさまコーディングも学習してみたい方は、「デイトラWeb制作コース」がおすすめです。検討されている方は、下記のわたしの受講後レビュー記事もご参考になさってください!

センスがなくてもデザイナーになれるの?
わたしも同じことを不安に思いました。
結論として「センスがなくてもデザイナーになれる。」というのがデイトラのアンサーです。
「かっこいい」デザインを作るのも大切ですが、それだけではいけません。
デザインは「ユーザーにストレスを感じさせない」「特定の行動をしやすくする」など、問題を解決するものでなければならないのです。
そしてそのためには、人がどんなデザインを見たときにどう感じるか、どういう導線だとクリックしやすいかなどを知っておく必要があります。
だからデザインを学ぶときは心理学にもとづいたデザイン理論を押さえることがとても大切になってきます。
「理論を勉強しなければいけない」と聞くと一見難しく感じるかと思います。
でも裏を返せば「理論をちゃんと勉強することで良いデザインが作れるようになっていく」ということです。
引用元:デイトラデザインコース Day01
問題解決をしていくのに必要なツールはセンスではなく『理論』だ、とカリキュラムの中で明言しています。
実際に、私もいざデザインを始めようとしても、「何をどうしたらいいのからわからない・・センスないのだろうか・・」と、なかなか手が進まずでした。
しかし、カリキュラムを進めてゆくにつれ、理論のストックが増えて、自然と手が動きデザインがすらすらと決まっていくようになりました。(特に最初のデザインレビューでレべルが大きくランクアップした感覚があります。)
 じょじお
じょじお手が動くようになってからは、デザインが楽しくなりました!
デイトラデザインコースではこのような『デザイン理論』も学ぶことができます。
- どのようなボタンがクリックしてもらいやすいの?
- CVに直結するボタンは他のボタンよりも目立たせたほうがクリック率があがる。ボタンはボタンらしくしないとボタンと認識してもらえない。
- CVに直結するボタンは他のボタンよりも目立たせたほうがクリック率があがる。ボタンはボタンらしくしないとボタンと認識してもらえない。
- メインビジュアルの文字組みどうしたら見やすいだろう?
- デザイン4原則に当てはめて整列させる。
- デザイン4原則に当てはめて整列させる。
- 高級感を出すにはどうしたらいいんだろ・・・?
- 高級感を連想させる色は金や紫、明朝体のフォントは上品な印象を与える。
以上のことから、センスの有無は全く問題がないといえるでしょう。知識は学習と経験で身に付ければいいだけです。
全員が現役のUI/UX/Webデザイナーです。一部のスクールでは学生バイトが教えているところもあるようですがデイトラは、中にはベンチャーのCDOや、デザイン会社の社長もいらっしゃいますので安心できました。また、フリーランス経験の豊富な方(自分で営業をやっている方)が多く、お客さんとの契約面での疑問にも相談にのってくれる点はデイトラならではなのかなと感じました。
大丈夫です。デザインのメインツールとなるFigmaはWindowsアプリかWebブラウザで動きますし、PhotoshopやIllustratorよりも軽量なので高いマシンスペックも必要ありません。私も日常的に事務作業をしているWindowsパソコンで受講して不便を感じませんでした。
大丈夫です。カリキュラムの中で「Photoshopによる画像切り抜き」の3日分程度のセクションは受講できませんが、Figmaでも無料プラグインを使って画像を切り抜くことが可能です。しかも精度良好です。
ただ、コース受講の上では問題ありませんが、Webデザイナーとして仕事をする場合、一部のWeb制作会社ではPhotoshop形式やIllustrator形式のデータのやり取りを求められることもありますので、仕事を受注する際には事前に確認する必要があるかと思います。
ちなみに私はAdobe製品より安価(買い切り)で同等の機能を持ち、2つと互換性のあるAffinity Desinerを使っています。
基本無料です。
働きながらでも学習できるの?
働きながら学習できます。働きながら学習されている方は多くいらっしゃいます。私もサラリーマンをしながら学習しました。チャット対応も遅い時間まで営業しているのでお仕事が終わってからの学習でも問題ありません。学習期間の参考として、私の場合、途中デザインコンテストに参加したり、中抜け期間があったりしたため修了まで4か月以上かかりました。動画学習の一部は仕事中にラジオとして流しながら聞いていました。
Webデザインコースに職業紹介サポートはありません。しかし、デイトラの社長さんはデザイン会社も経営されているため、そちらの案件情報を紹介してくれることがあります。また、デイトラ生の評判をSNSでみたWeb制作会社の社長さんから運営経由でオファーがあることもあります。
【お知らせ】
— 初芝賢@デイトラ運営 (@hatushiba_ken) June 3, 2021
デイトラデザインコースのSlackにデザイナー募集の投稿をしました!
デザインコースを修了していたら実務未経験でもOKの案件です🙆
今回もデイトラ生のポテンシャルを評価したくださった企業様からの募集になります😊
興味のある方はぜひご応募ください!#デイトラ#デイトラデザイン
結論
 じょじお
じょじおWebデザイナーになろうと考えている方には、コスパの良さでデイトラはおすすめします。Figmaの使いやすさに衝撃を受けました。とにかくFigmaをもっと知ってほしい・・・。