Instagram グラフ APIアクセストークンの取得してみた。
この記事は現在わたしが受講中の「デイトラ Pythonコース(Instagram分析アプリ編)」の備忘録ですが、「Instagram グラフ APIアクセストークン」と「InstagramビジネスアカウントID」の2つの取得方法をお探しの方のお役に立てる内容にもなっているかと思います。すべて無料で取得できます。
 じょじお
じょじお結構時間をかかったので記録として記事にしました。


Instagram グラフ APIアクセストークンの取得に必要なステップ
下記の順番で作業が必要です。
- Instagramプロアカウントの作成(プロアカウントへ切り替え)
- Facebookページの作成
- FacebookページとInstagramプロアカウントの紐づけ
- Facebookアプリの作成
- Instagram グラフ APIアクセストークンの取得
- 1番目のアクセストークンの取得
- 2番目のアクセストークンの取得
- 3番目(無期限)のアクセストークンの取得
- InstagramビジネスアカウントIDの取得
問題なく進めば30分~40分程度で取得できるかと思います。
トークンは3種類あるのですが、最終的に必要なのは3番目の無期限トークンです。
 ぽこがみさま
ぽこがみさまそれ以外のトークンは3番目のトークンを取得するためのトークンです。
 じょじお
じょじおトークンがいっぱいあるので混乱しないように注意してくださいね。
Instagramプロアカウントへの変更方法
プロアカウントに変更する方法について解説します。無料で変更できます。
Instagramアカウントを持っていない場合はInstagramアプリから作成してください。
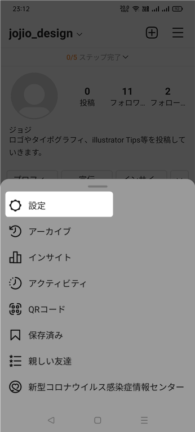
スマホにてInstagramの設定を開きます。

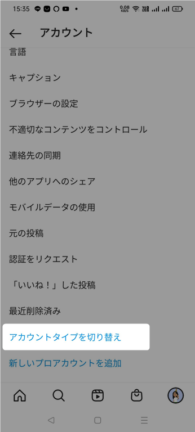
▼「アカウントタイプの切り替え」を選択します。

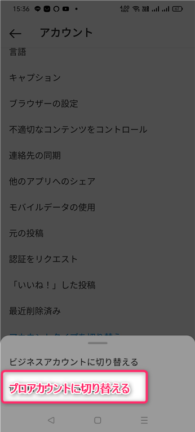
▼「プロアカウントに切り替える」を選択します。

プロアカウントは2種類から選べますが、この記事では「クリエイタータイプ」を選択しました。
ダイアログに従いプロアカウント設定を完了します。
Facebook ページの作成方法
既に紐づける予定のFacebookページをお持ちの方はこの項は飛ばしてください。
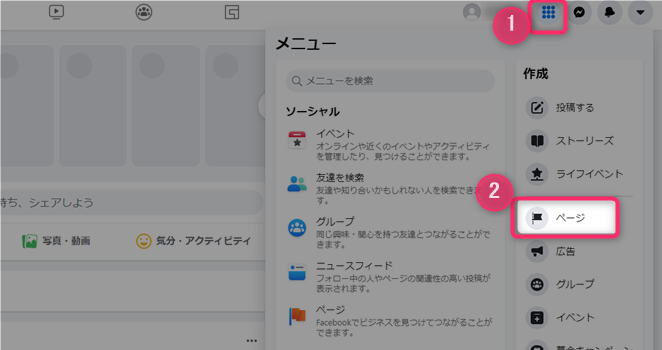
▼「設定」から「ページ」をクリックします。

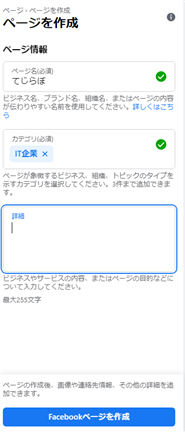
▼Facebookページを作成します。

▼ページ名などを入力し「Facebookページを作成」をクリックします。

自分に合った情報を入力して「Facebookページを作成」をクリックします。
FacebookページとInstagramプロアカウントの紐づけ
Facebook側でInstagramプロアカウントを紐づけます。
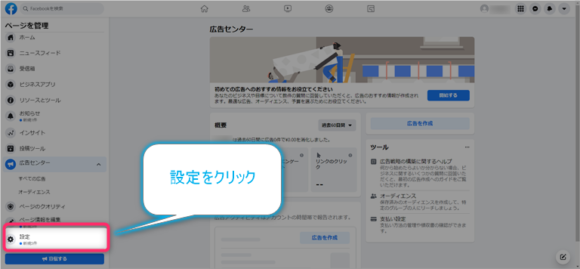
▼Facebookページの「設定」をクリックします。

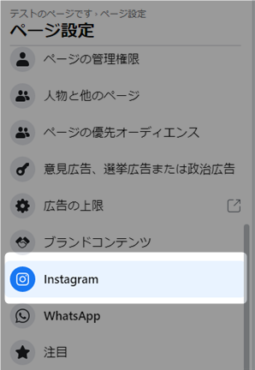
▼Instagramをクリックします。

▼アカウントをリンクをクリックします。

1つのInstagramアカウントは、1つのFacebookページにのみリンクが可能です。既に他のFacebookページと連携している場合は解除するか、別のInstagramアカウントを選択する必要があります。
Instagramの認証画面が表示されますので認証をして連携は終わりです。
Facebookアプリ作成
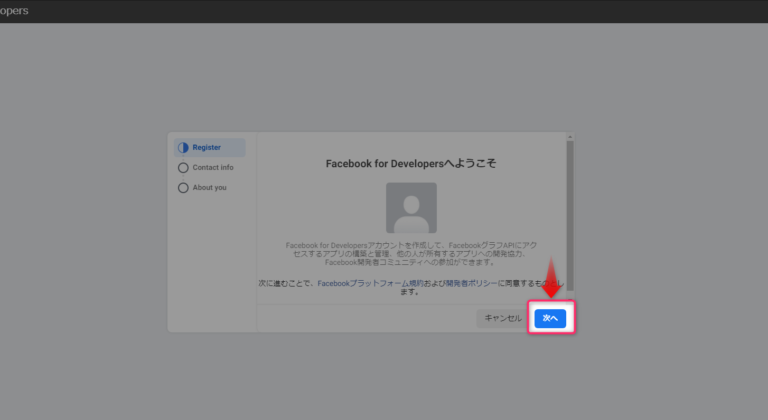
▼「次へ」をクリックします。

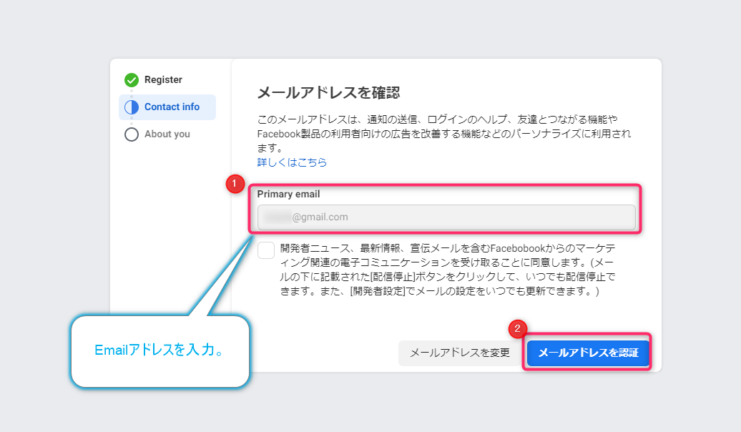
▼メールアドレスを入力して「認証」をクリックします。

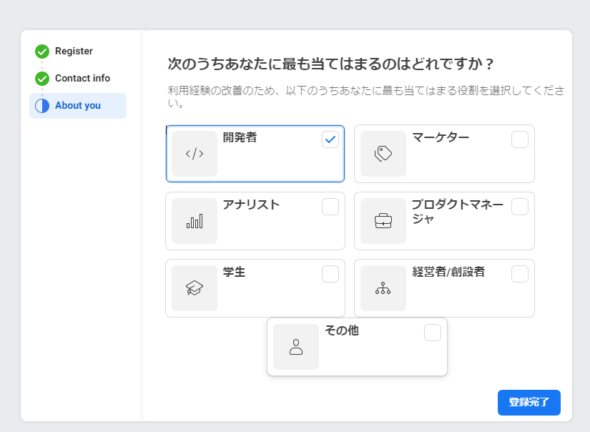
▼当てはまるものを選択して「登録完了」をクリックします。

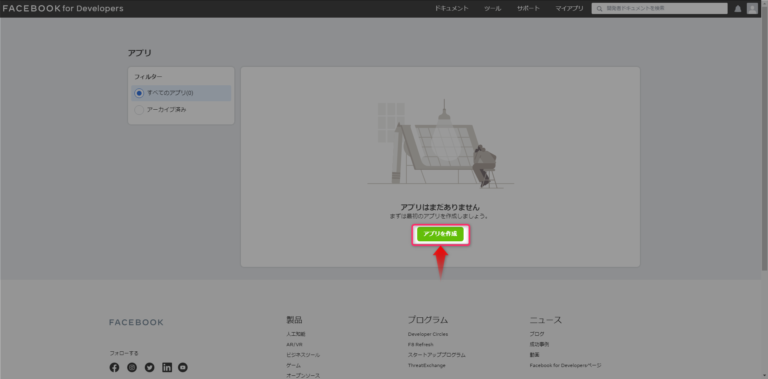
▼「アプリを作成」をクリックします。(下図ページに遷移しなかった場合はこちらからジャンプできます。)

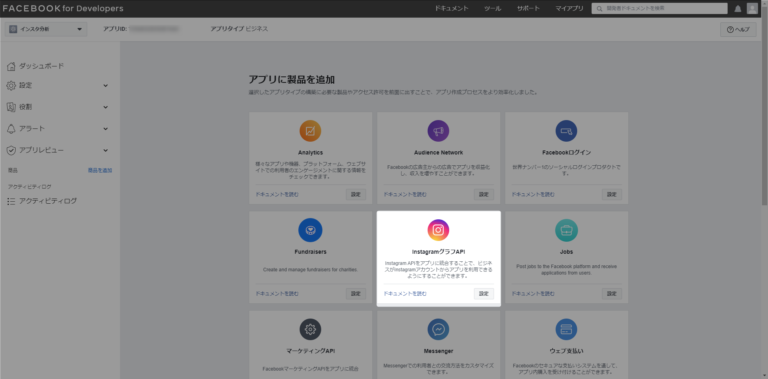
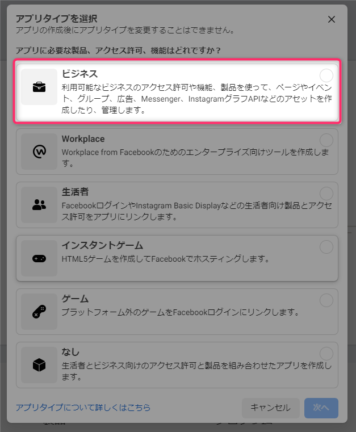
▼アプリタイプにビジネスを選択して「次へ」をクリックします。

各アプリタイプの詳細については、こちらのfacebook for developers公式ドキュメントをご覧ください。
Instagram Graph API(インスタグラム グラフAPI)を使用するにはビジネスを選択する必要があります。
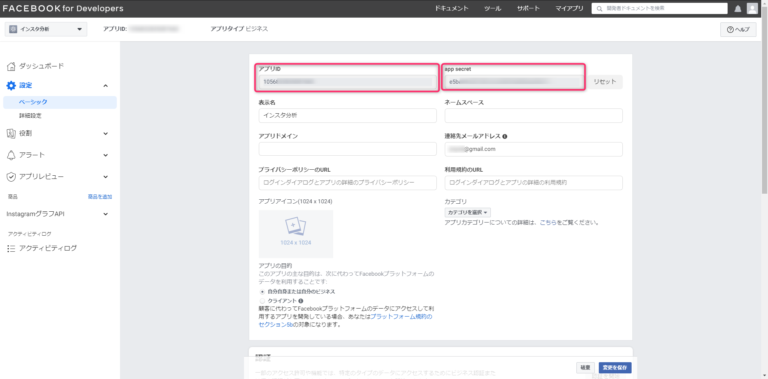
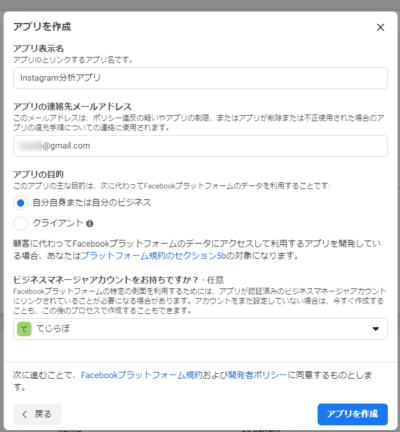
▼アプリを作成画面でパラメータを入力します。

アプリ表示名: 好きな名前を付けて大丈夫です。「Instagram」という言葉を使うと怒られます。 アプリ連絡先メールアドレス: メールアドレスを入力してください。 アプリの目的: 代理作成か自分用かを選択してください。 ビジネスマネージャーアカウントをお持ちですか?: グラフAPIを使うだけであれば設定不要です。デイトラ生も不要です。
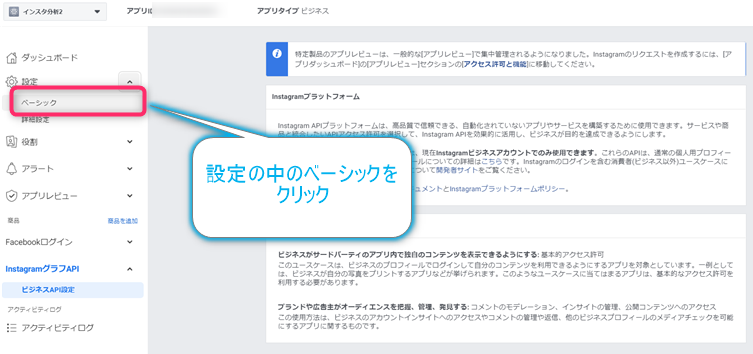
アクセストークンを取得する
1番目のアクセストークンの取得方法
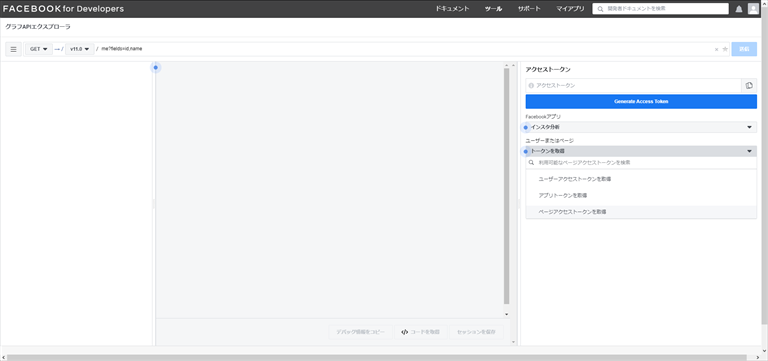
▼「InstagramグラフAPIエクスプローラー」を開きます。
(前項の画面右上メニューの中の「ツール」→「InstagramグラフAPIエクスプローラー」からでも行けます。)

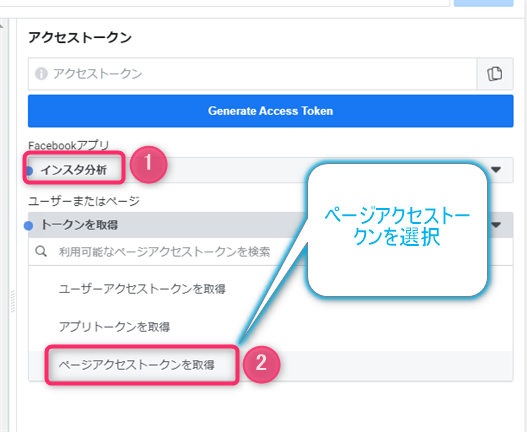
▼先程作成したアプリを選択し、「ページアクセストークンを取得」をクリックします。

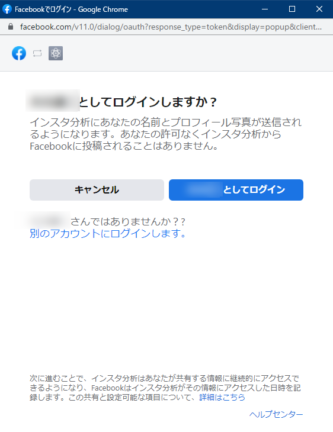
▼認証画面が表示されたらログインします。

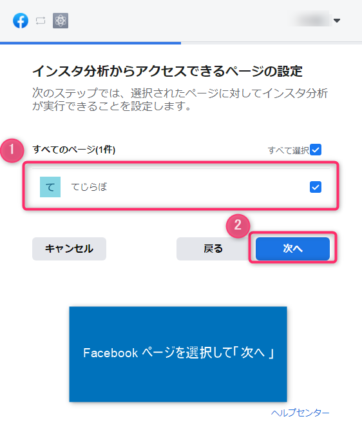
▼先程作成したFacebook ページを選択して「次へ」をクリックします。
(Facebook ページの作成がまだの場合、作成ボタンが表示されますので前項を参考に作成してください。)

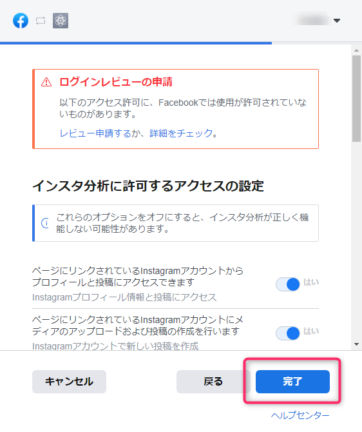
▼画面が表示されますのでそのまま完了ボタンをクリックします。

画面上部の「ログインレビューの申請」の警告は無視しても大丈夫でした。
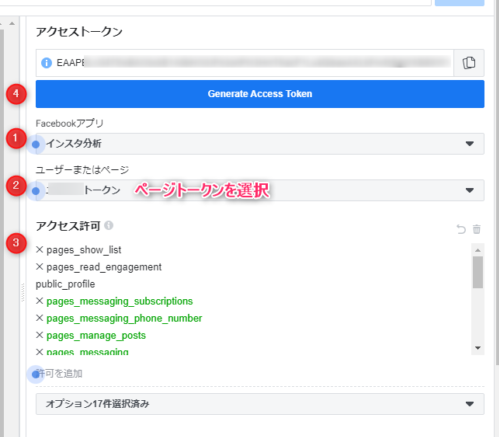
▼グラフAPIエクスプローラーの画面に戻ります。
下記のパラメータを入力してから「Generate Access Token」ボタンをクリックします。

Facebook アプリ: 先ほど作成したアプリを選択します。 ユーザまたはページ: ページを選択します。 アクセス許可: アプリで利用するアクセス許可設定をします。(各アクセス許可の詳細はこちらの公式ドキュメントを確認してください。)
▼今回はInstagramの情報を分析したいので、下記のようにInstagram系のアクセス許可をオンにしました。
- instagram_basic
- instagram_manage_comments
- instagram_manage_insights
- instagram_manage_messages
- instagram_content_publish
- business_management
- public_profile(Defaultで許可あり)
- pages_show_list(Defaultで許可あり)
- ipages_read_engagement(Defaultで許可あり)
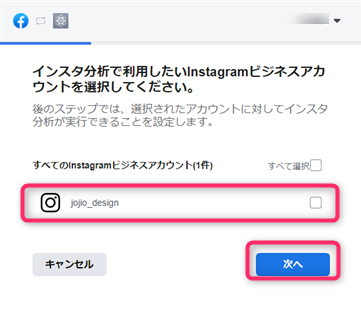
▼Instagramプロアカウントを選択して次へをクリックします。

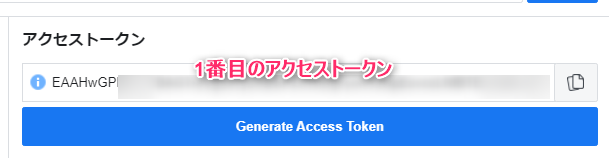
1番目のアクセストークン取得結果
▼1番目のアクセストークンが発行されますのでコピーします。

2番目のアクセストークンの取得方法
▼ブラウザで下記URLにアクセスします。
2番目のアクセストークンのURL(v11.0の部分は使用するグラフAPIのバージョンに合わせてください。)
https://graph.facebook.com/v11.0/oauth/access_token?grant_type=fb_exchange_token&client_id=[★アプリID]&client_secret=[★app secret]&fb_exchange_token=[★1番目のトークン]
2番目のアクセストークン取得結果
2番目のアクセストークンが発行されます。
{"access_token":"*******************************************":"bearer"}
3番目のアクセストークン(無期限トークン)取得方法
▼ブラウザで下記URLにアクセスします。
URL(v11.0の部分は使用するグラフAPIのバージョンに合わせてください。) https://graph.facebook.com/v11.0/me?access_token=[★2番目のトークン]
▼下記のような結果が表示されますのでIDをコピーします。
IDをメモ
{
"name": "****************",
"id": "*****************"
}
▼上で取得したIDを使って、ブラウザで下記URLにアクセスします。
URL(v11.0の部分は使用するグラフAPIのバージョンに合わせてください。) https://graph.facebook.com/v11.0/[★ここにIDを入力]/accounts?access_token=[★2番目のトークン]
3番目のアクセストークン(無期限トークン)取得結果
3番目のアクセストークンが発行されます。
{
"data": [
{
"access_token": "*********************************",
"category": "",
"category_list": [
{
"id": "",
"name": ""
},
{
以下省略...
以上で3番目のアクセストークン(無期限トークン)が取得できました。
InstagramビジネスアカウントIDの取得
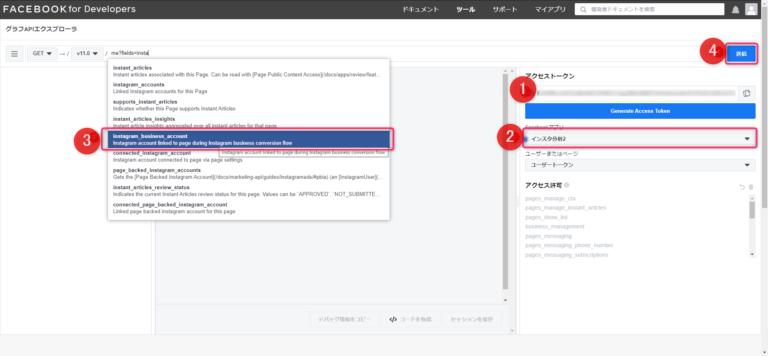
▼「InstagramグラフAPIエクスプローラー」に戻ります。

- 3番目のアクセストークンを張り付けます。
- アプリを選択します。
- 「me?fields=instagram_business_account」とテキストボックスに入力します。
- 送信ボタンをクリックします。
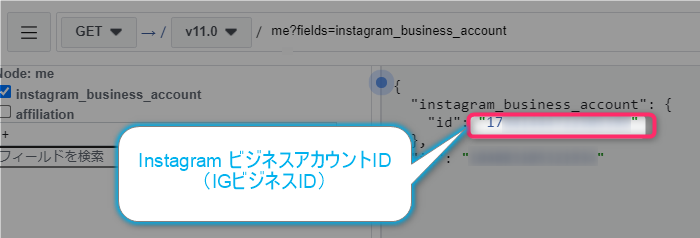
InstagramビジネスアカウントID取得結果

これで「無期限アクセストークン」と「InstagramビジネスアカウントID」の取得は終わりです。
トークンを使用したアプリケーションにエラーが発生したら確認すること。
「3番目のトークンをPythonコードに埋め込んだつもりが、コピペミスで2番目のトークンだった・・・」とか、「間違えてページトークンではなくユーザトークンを取得してた・・・」なんてことがあるので、トークンを使用したプログラム・アプリでエラーが起こったら下記を確認してみてください。
トークンの正常性を確認してからプログラムコードのデバッグをした方が良いでしょう。
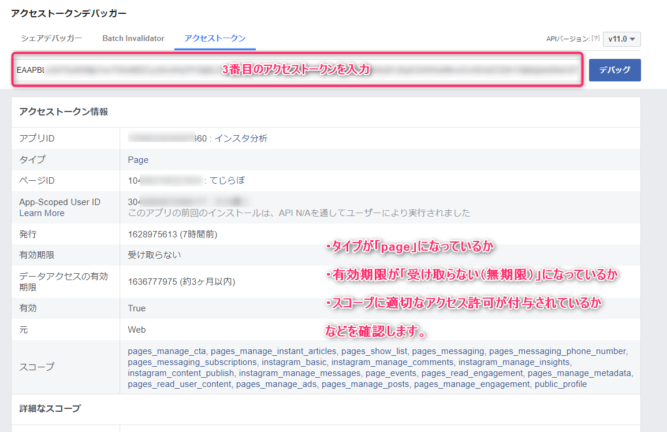
①「アクセストークンデバッガー」でトークンの正常性を確認する。
アクセストークンデバッガーで意図したトークンが取得できているかを確認します。
期限切れていたり、誤ってユーザタイプトークンを取得してしまったりしていたら1番目のトークンから取得しなおしましょう。

おもな確認ポイント
- タイプがPageになっているか。
- 有効期限が「受け取らない(無期限)」になっているか。
- スコープに適切なアクセス許可が付与されているか。
②「アクセストークンで良くあるエラー」を確認する。
アクセストークンで良くあるエラー(公式)はコチラ。
上記のようなエラーの場合は1番目から取得しなおしましょう。
③Facebook アプリを作り直す。(can’t decrypt エラーとか)
わたしは最初利用できたトークンが途中で「can’t decrypt」エラーになり使えなくなることがありました。デバッガーでトークンを確認しても正常でトークンを取得し直してもダメ。しかたなくアプリを作成し直したところエラー解消しました。どうしようもなくなったらアプリ作成の手順を一からやりなおしたほうがいいかもしれません。
(④デイトラ生向け)Key Error : like_countについて
デイトラで作成しているプログラムは、グラフAPIのバージョンが8.0で作成されています。現行最新バージョンをそのまま使おうとするとAPIの仕様変更(参考:仕様変更の公式記事)がされているためエラー(「key error : like_count」)になるので注意が必要です。バージョン10.0以前を使用するか例外処理を入れる必要があります。
▲Python入門者向けの書籍です。デスクワークの業務効率化方面を中心に自動化するスクリプトを作成することができます。Excel・Word・PDF・デスクトップアプリ化・メールなどなど。身近な作業を自動化しながら学べるので事務員の方やエンジニアの方幅広くお勧めできます。
▲Pythonでデータ分析するのに超絶おすすめです。データ分析でよく使うPandasモジュールを中心にデータ加工から分析までの基礎を理解できます。
▲Pythonのお作法なんかが書かれています。
まとめ
 じょじお
じょじお長い作業 おつかれさまでした。
ひとつミスがあるとハマりがちです。ワタシは半日かかってしまいました(汗)。
「Instagram分析 Webアプリ」を作成しながら学ぶプログラミング講座
筆者は「デイトラPythonコース」でPythonを学びました。
初心者の方は独学では時間を浪費してしまい、つまずいてしまうと挫折しがち・・・・
デイトラは現役のPythonエンジニアに質問がし放題です。また、コミュニティでユーザー同士のコミュニケーションも取れますので独学の孤独感がありませんでした。
デイトラはこんな方におすすめ
- 社会人のためスクールに通う時間がない・・。
- Pythonを使ってルーチンワークを時短したい・・。
- プログラミングの独学に限界を感じている・・。
- スクールに興味があるが高額な費用を払いたくない・・。
体験した感想はレビュー記事を書いてみましたのでご興味ある方はご覧くださいね。
体験した感想はレビュー記事を書いてみましたのでご興味ある方はご覧くださいね。
先着1000名まで1万円引きキャンペーン実施中!(8月31日まで)
\買い切りだからコスパ最高・永久にユーザーコミュニティ参加可能/
▼下記の記事を参考にさせていただきました。
▼公式ドキュメントです。