

 じょじお
じょじおPower Automate for desktopでWeb操作・スクレイピングをするフローを作成する場合にはHTMLのソースコードを解析しなければいけないケースがあります。
 ぽこがみさま
ぽこがみさまそんなときはブラウザ上でHTMLを読むより、VSCodeに張り付けた方が便利なケースが多いです。
 じょじお
じょじおこの記事ではVSCodeにWebページのHTMLソースを張り付ける方法とVSCodeでHTMLを読むときに便利な拡張機能を紹介します。
HTMLソースコードをVSCodeへコピペする方法
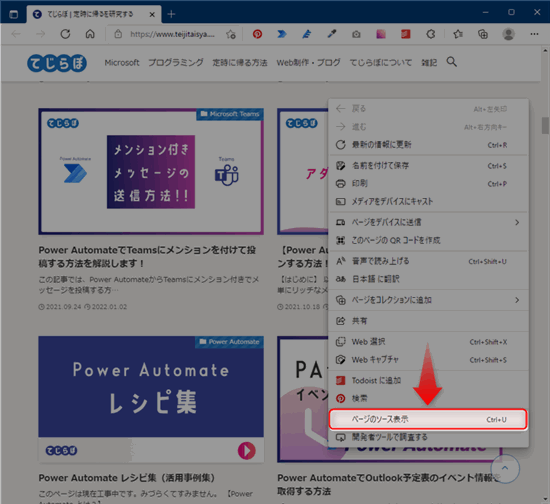
WebページのHTMLソースコードを表示する最も簡単な方法は、Webページ上で右クリック>「ページのソースを表示」メニューをクリックして表示する方法です。VSCodeなどのエディタにコピーする場合は表示されたHTMLをコピぺすればOKです。
一番簡単なHTMLソースコードのコピー方法


▲HTMLが表示されますので全文コピーしてVSCodeに張り付けます。
HTMLが表示されない。一部しか表示されないWebページの場合
 じょじお
じょじお上記の方法が最も簡単な方法ですが、一部のWebページではこの方法では完全なHTMLを表示できないことがあります。例えば下記をご覧ください。
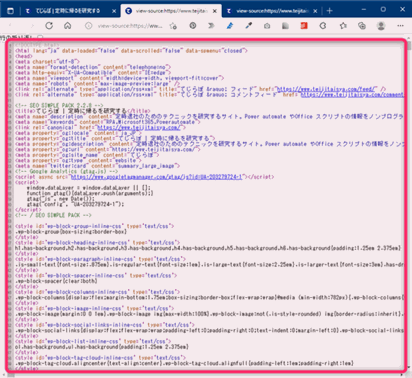
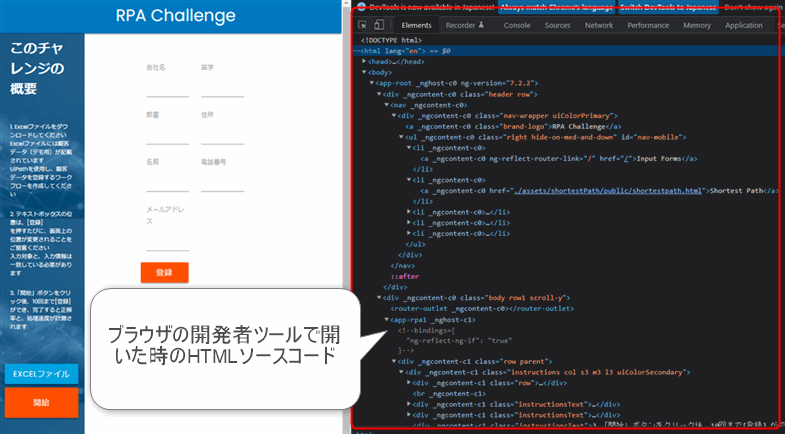
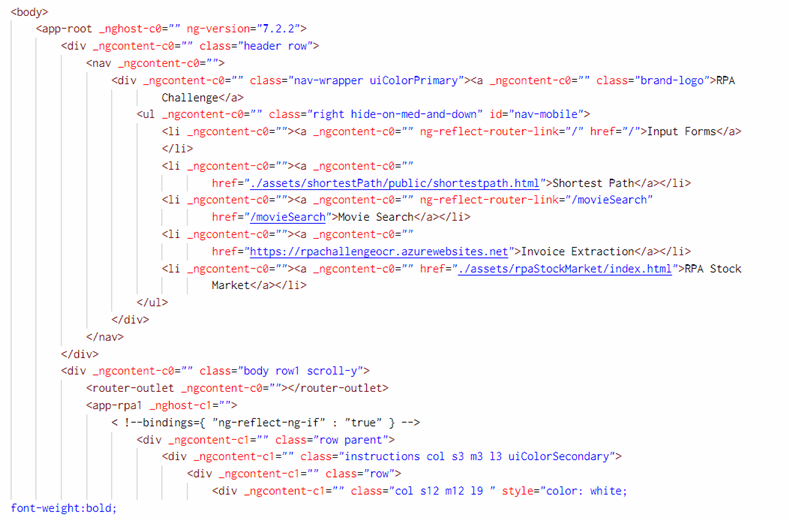
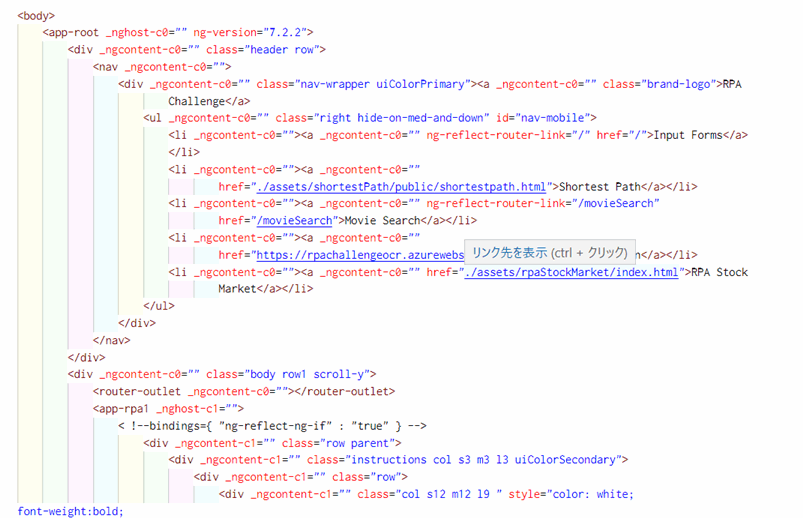
下の二つの画像は同じWebページのHTMLソースを2つの方法で表示して時のスクリーンショットです。
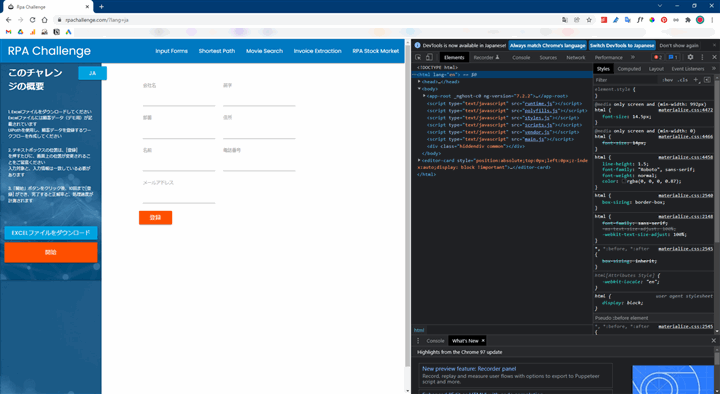
- 上の画像はブラウザの「開発者ツール」で見るHTMLソースコード
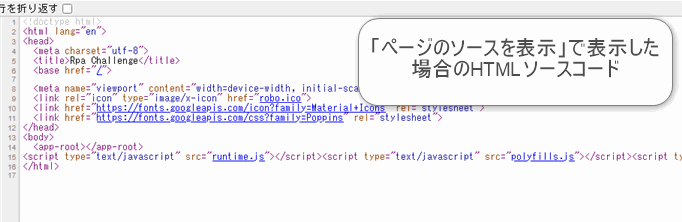
- 下の画像は「ページのソースを表示」で見るHTMLソースコード
同じWebページにもかかわらず開発者ツールの方は画面に収まらないほど文字数があるのに対して、「ページのソースを表示」の方は17行程度の文字しか表示されておらず明らかに表示されているHTMLが異なっています。


 じょじお
じょじおこのように「ページのソースを表示」では完全なHTMLを表示できないことがあります。
「HTMLが表示されない。一部しか表示されない。」ページのHTMLソースをコピーする方法
 ぽこがみさま
ぽこがみさまでは「ページのソースを表示」メニューで完全なHTMLを表示できないWebページをコピペするにはどうしたらいいの???
 じょじお
じょじおその場合はブラウザの「開発者ツール」を使ってHTMLを取得する方法があります!方法は下記のとおりです。
下記のいずれかの方法で開発者ツールを開きましょう。ChromeとEdge共通です。
- F12キーを押下
- Ctrl+Shift+Iを押下

▲ブラウザの右側に開発者ツールが起動しました。(図では真っ黒い画面になっていますがブラウザのバージョンや設定によって見た目が多少異なるかもしれません)

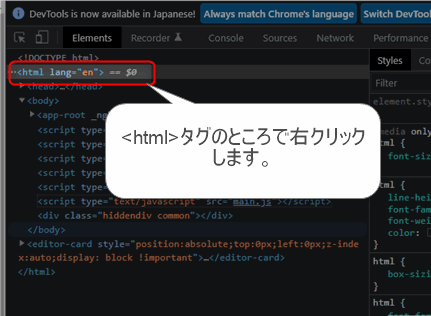
▲html全文コピーする場合は<html>タグで右クリックしてください。<head>とか<body>とかで右クリックするとそのタグの中身しか取得できません。htmlソースを全て取得するために階層のトップであるhtmlタグで右クリックします。逆にbodyの中身だけとか、一部分だけ取得する場合は取得したい箇所で右クリックしましょう。

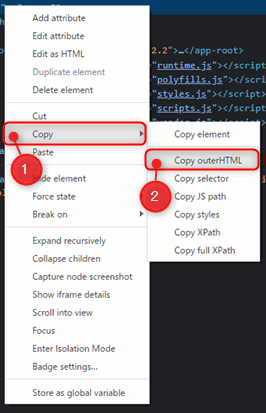
▲「Copy」>「Copy outerHTML」をクリックします。この操作でクリップボードにHTMLソースがコピーされます。

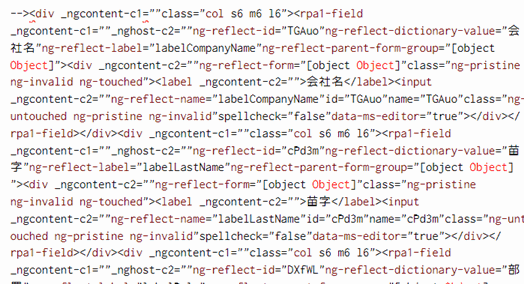
▲HTMLをVScodeエディタに張り付けます。
 じょじお
じょじおVSCodeへ張り付け完了です。
 ぽこがみさま
ぽこがみさまみづらぃっ!文字がぎゅうぎゅう詰め・・・。
 じょじお
じょじお見づらいのは改行やインデントが入っていないためですね。次の項でVSCodeの拡張機能を使って見やすくしましょう!
コピペしたHTMLを整形する方法(自動インデント・フォーマット)
 じょじお
じょじおコピペしたHTMLを見ると改行とインデントがないためめちゃくちゃ読みづらいですね。そこでVSCodeの拡張機能を使ってきれいに整形する方法を紹介します。

拡張機能「Beautify」をインストールします。
 じょじお
じょじおHTMLを整える方法として今回は「Beautify」を使います。

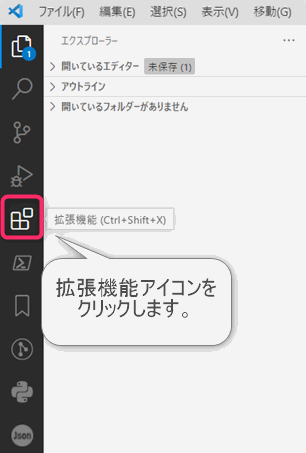
▲VSCodeの「拡張機能」をひらきます。

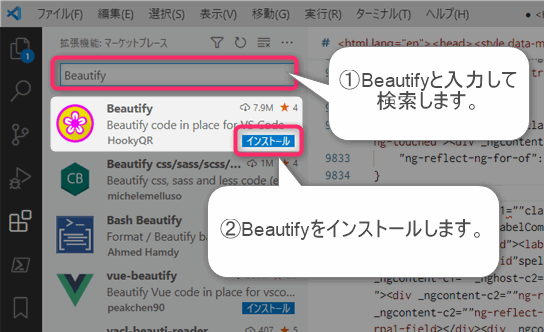
▲検索ボックスに「Beautify」と入力して「Beautify」拡張機能を探します。見つかりましたら「インストール」ボタンをクリックしてインストールしましょう。

▲インストールが完了すると「この拡張機能はグローバルに有効化されています。」と表示されます。この文言が表示されていれば有効化が完了です。この文言が表示されていない場合は「有効化」をクリックして有効化しましょう。
Beautifyの使い方

▲開きました。
▲VSCode画面右下の言語モードをクリックします。
言語モードとはVSCodeがファイルのテキストを読み取ってどの言語で記述されているかを自動判別してくれる機能です。そのファイルがどの言語モードに設定されているかはVSCodeの画面の右下の表示をみることで確認することができます。上の図の例では「CSS」として認識されていることがわかります。
実際にはHTMLと認識してほしかったのですが今回例にしたHTMLには<Style>タグでCSSの記述もあったためCSSと認識されたようです。このように意図しない言語モードの設定になっている場合は、手動で言語モードを変更しましょう。言語モードの変更方法は下記のとおりです。

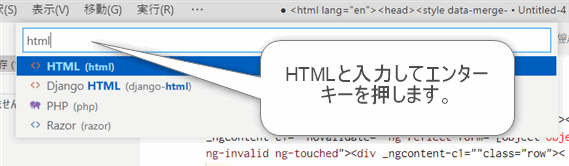
▲画面右下の言語表示(図ではCSSと書かれた箇所)をクリックします。

▲言語モードを選択するテキストボックスが表示されますので「HTML」と入力してエンターキーを押します。

▲もう一度右下の言語モード設定を見てみるとHTMLに設定変更されたことがわかります。

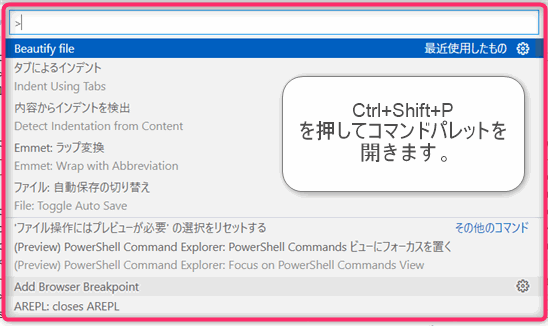
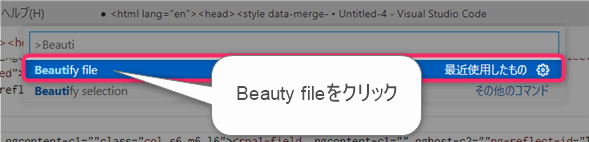
▲VSCode画面上部にコマンドパレットが開きます。

▲コマンドパレットに「Beautify」と入力すると「Beautify file」というコマンドがサジェストされますのでクリックします。

▲改行とインデントが挿入されて圧倒的に見やすくなりました。
 じょじお
じょじお階層構造をパッと見で理解しやすくなるので便利です。
Indent rainbowもおすすめ

▲拡張機能「Indent Rainbow」もおすすめの拡張機能です。インデントが色分けされるのでより見やすく目に優しくなります。

