

Power Automate for desktopのUI要素とは?
UI要素とは?

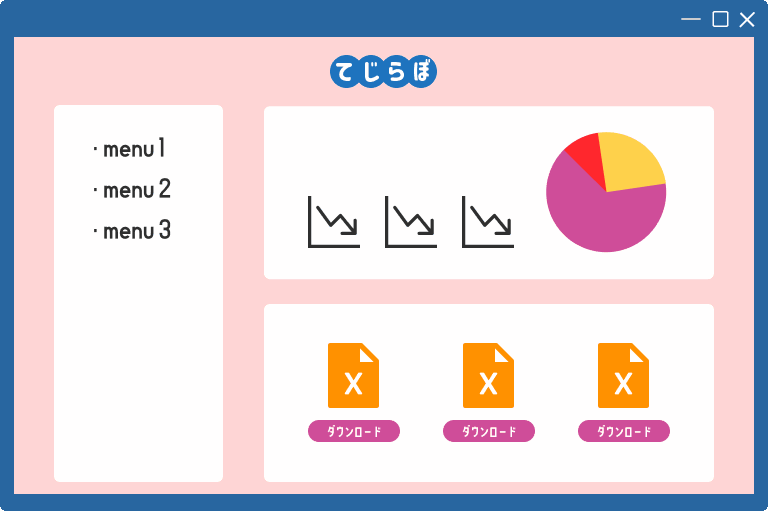
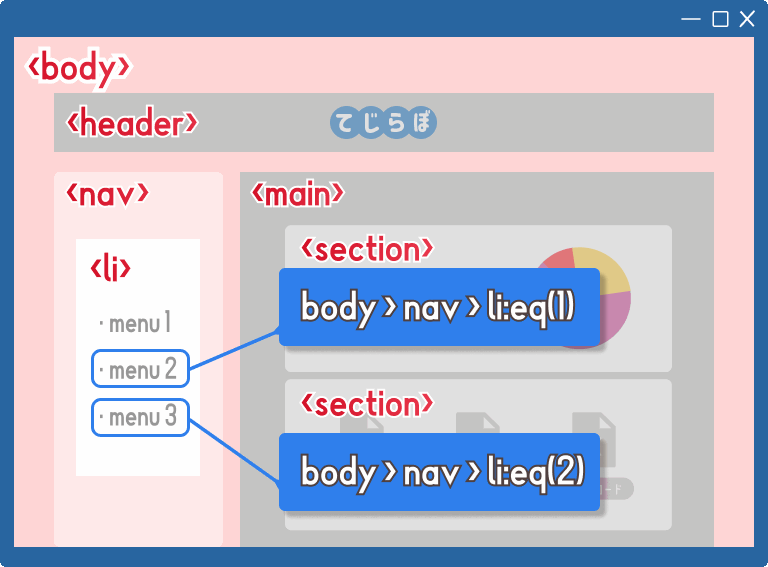
上のイラストのWebページの例では、「グラフ」や「ファイルダウンロードボタン」や「menu1というテキスト」など、ページ上に存在する部品のすべてがUI要素です。UI要素は「ページを構成する部品」と言えるかと思います。
「UI要素の登録」作業とは?
Power Automate for desktopで自動化を行うとき、Power Automate for desktopはUI要素をターゲットにして操作を行います。
そして、UI要素に操作を行うには、我々人間が事前に「UI要素の登録」という作業を行わないといけません。
たとえば、わたしが、上のイラストのWebページにおいて「一番左のExcelのダウンロードボタンをクリックしたい」とします。
この時、Power Automate for desktopにダウンロードボタンをクリックしてもらうために、「一番左のExcelのダウンロードボタン」をUI要素として登録するわけです。
「UI要素の登録」の方法は?
UI要素の登録は、「CSSセレクター」と呼ばれるWebの世界でよく用いられる特殊な表記方法を使って表現します。
まずは、CSSセレクターの例を下に記しますので見てみましょう。
main[Id="main_content"] > div[Class="l-mainContent__inner"] > div[Class="post_content"] > div[Class="wp-block-file"]:eq(1) > a[Class="wp-block-file__button"]
・・・いかがでしょうか?
Web系のプログラミングを経験されたことがある方なら読むことができるかもしれません。しかし、多くの方が「なんじゃこりゃ・・」って、引いてしまったのではないでしょうか(笑)。
でも、ちょっとむずかしいけどCSSセレクタってきちんと書かないといけないのですよ。だって、さっきの例でいうと「ダウンロードボタンをクリックしたい」といいましたが、イラストをみてみるとボタンが3つありますから、Power Automate for desktopが間違ったボタンをクリックしないようにしなければいけない。
きちんと区別できるようにUI要素
CSSセレクターは、いわば「UI要素の住所」のようなものなのです。
ただ、安心してください!
Power Automate for desktopでは、CSSセレクターを知らない人でも自動化ができるように、クリック操作だけでCSSセレクターを自動生成してくれる機能が備わっています。
 ぽこがみさま
ぽこがみさまそれなら誰でも作れそうだにゃ~(ホッ)。
 じょじお
じょじお次の項から、UI要素を実際に登録する方法について解説していきます!
- UI要素はWebページを構成する部品のこと。
- PADでWebページの操作を自動化するには「UI要素の登録」作業が必要。
- UI要素はCSSセレクターを用いて登録するが、CSSセレクターを書かなくてもクリック操作だけで登録ができる。
UI要素の登録方法!
先の項で、「UI要素」と「UI要素の登録作業の必要性」について紹介しました。
ここからは、実際にUI要素を登録する方法について図を使いながら解説したいと思います。
 じょじお
じょじおPADにUI要素を登録する方法には2つの方法があります。どちらかの方法で行います。
UI要素の2つの登録方法
- UI要素ペインの「UI要素の追加」から「UI要素ピッカー」を使って登録する。
- 「レコーダー機能」を使って登録する。
①「UI要素ピッカー」を使ってUI要素を登録する方法は?
UI要素ピッカーとは?

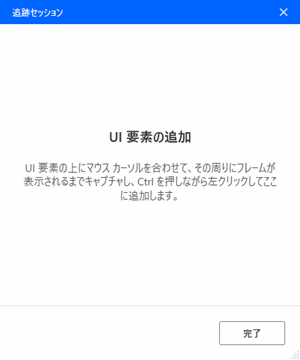
▲UI要素ピッカーとはUI要素の追加操作を行う時に使用するウィンドウです(上図)。起動方法とUI追加方法は後述します。(UI要素ピッカーは、昔は追跡セッションウィンドウという名前でした。)
「UI要素ピッカー」を使ってUI要素を追加する手順

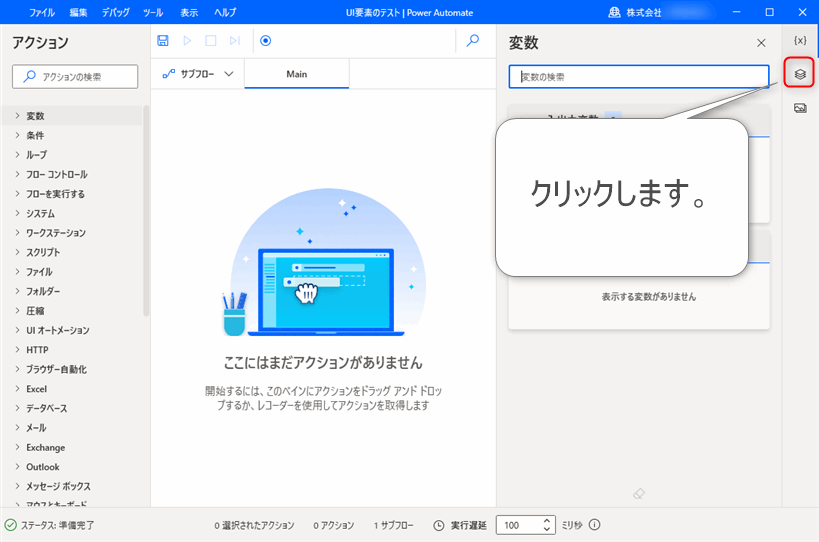
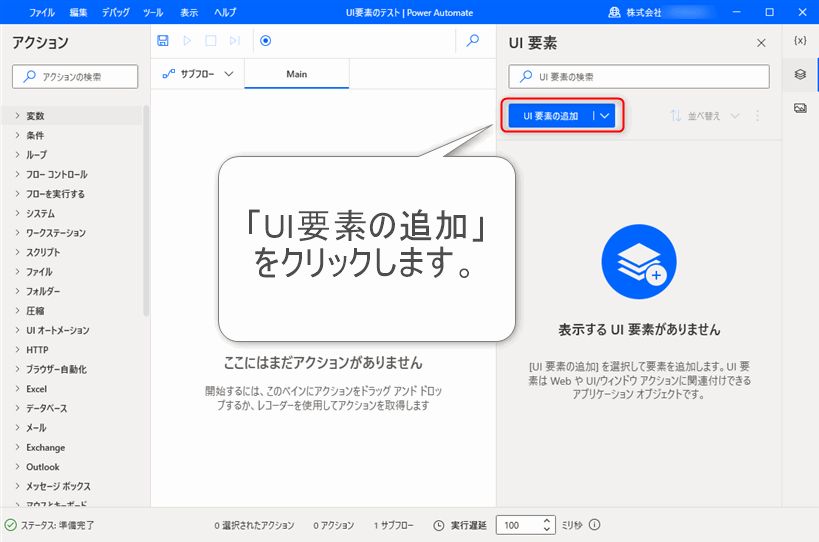
▲フローデザイナーの画面右側の「UI要素アイコン」をクリックします。(ひし形が積み重なったアイコン)

▲フローデザイナーを起ち上げるとデフォルトでは右側の領域は変数ペインになっているかと思いますが、UI要素アイコンをクリックすることでUI要素ペインに切り替わります。

▲UI要素ペインに切り替わりましたらUI要素ペインの中の「UI要素の追加」をクリックします。

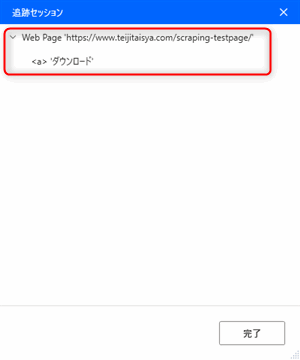
▲「UI要素ピッカー」が開きました。(上の画像は旧バージョンで取得したため追跡セッションという古い名前が表示されています。)

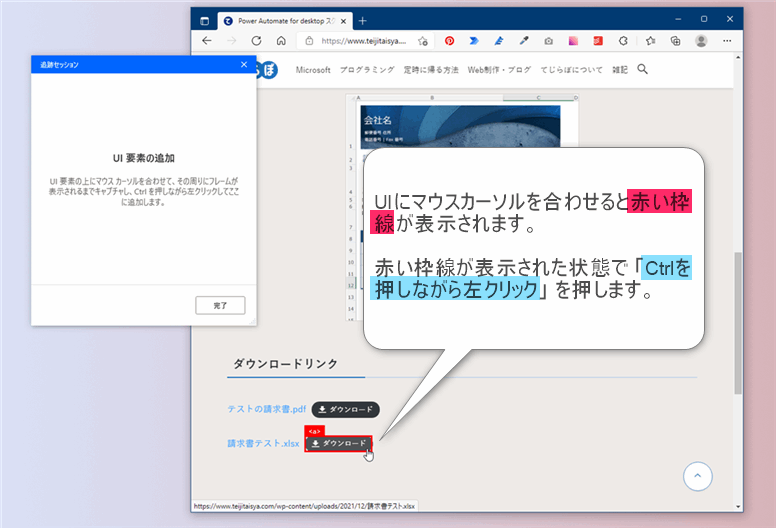
▲「UI要素ピッカー」を開いた状態でブラウザでターゲットとなるWebページを開きましょう。(あるいはアプリケーションウィンドウ)
「UI要素ピッカー」を開いた状態でマウス操作を行うとカーソルを合わせた箇所が赤い枠線で囲われます。ターゲットのUIにカーソルを合わせたら「Ctrlを押しながら左クリック」を押しましょう。

▲UI要素を取得できると「UI要素ピッカー」にUI要素が表示されます。追加できましたら完了ボタンをクリックします。

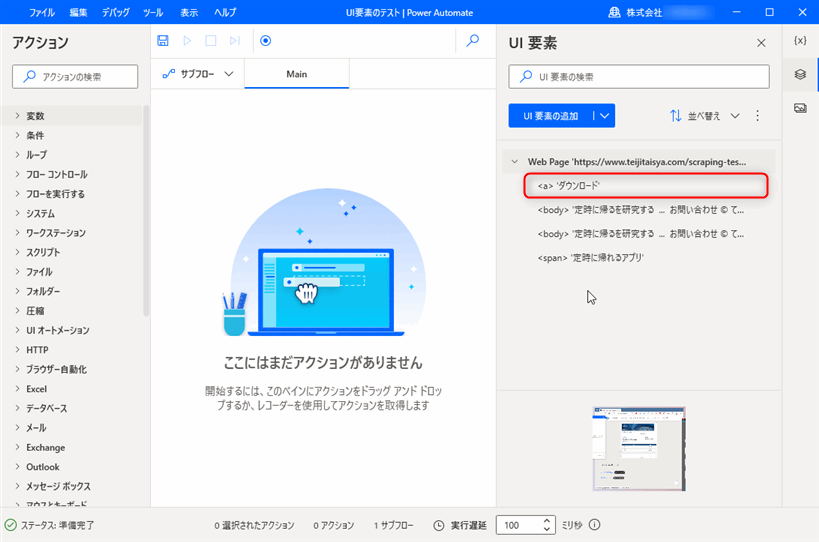
▲追加したUI要素はフローデザイナーの右側のUI要素ペインに一覧されます。
図のように先ほど取得した「<a>’ダウンロード’」という名前のUI要素を追加することができました。
それとは別に、誤って<body>や<span>のUI要素を追加してしました。
このように、特定の箇所をクリックできなくて不要なUIを追加してしまった場合は、UI要素を削除しましょう。次の項で不要なUIの削除方法を解説します。
 じょじお
じょじお余分なUI要素が追加されてしまったら削除しましょう!
②レコーダー機能を使ってUI要素を登録する方法とは?
 じょじお
じょじおレコーダー機能を使ってUI要素を登録する方法は下記の記事を参考になさってください。

UI要素を削除する方法!
 ぽこがみさま
ぽこがみさま「UI要素ピッカー」で不要なUI要素を登録してしまったときはUI要素を削除しましょう。下記が削除方法です!

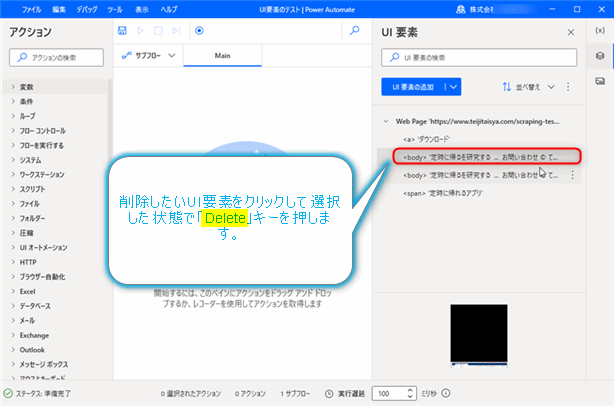
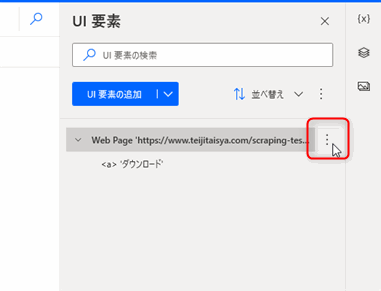
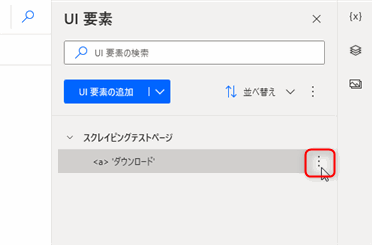
▲UI要素ペインにて、削除したいUI要素をクリックして選択します。選択しましたらDeleteキーを押します。

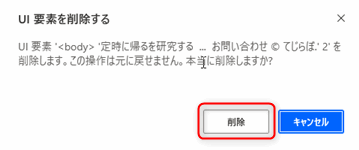
▲確認画面が表示されますので、削除ボタンをクリックします。
UI要素ペインから不要なUI要素が削除されたことを確認してください。
UI要素の名前の変更方法!
 ぽこがみさま
ぽこがみさまUI要素には名前をつけよう!
UI要素の名前はUI要素を登録した際に自動的に付与されます。
そのままの名前で使ってもよいのですが、わかりやすい名前をつけておくと管理上便利です。
UI要素は「○○のページの●●というUI要素」というかたちで保存されるのですが、ページ、UI要素のどちらにも名前をつけることができます。
UI要素ペインで変更できる名前
- Web Pageの名前
- UI要素の名前
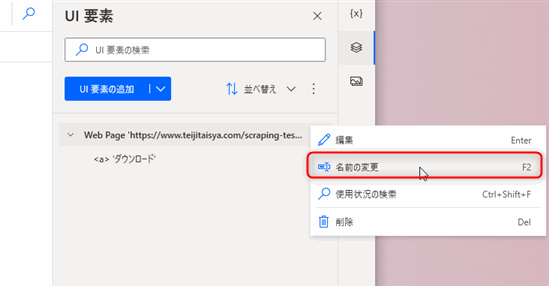
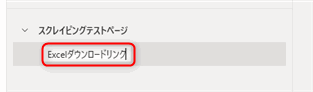
(名前変更方法①)Web Pageの名前を変更する



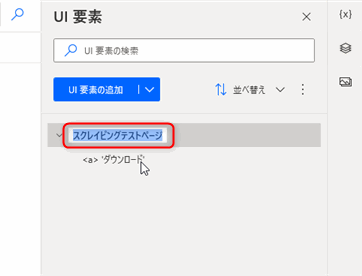
▲名前を入力してエンターキーを押します。

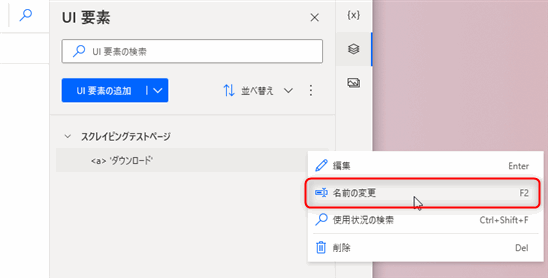
(名前変更方法②)UI要素の名前を変更する。



▲名前を入力してエンターキーを押します。名前が変更できます。
UI要素を編集しよう。(セレクターの基礎知識編)
セレクターってなに?
 じょじお
じょじおUI要素を編集する前にセレクターについて学習しましょう!
Power Automate for desktopに登録したUI要素は書式の決まった条件式で保存されています。この条件式をセレクターと呼びます。
例えばWebページ内のとあるリンクをUI要素に登録したいとしましょう。
リンクはHTMLでは<a>タグを使って表現しますが、Webページ内には<a>タグを使ったリンクが複数あるとします。この時に、複数のaタグの中から狙い通りに目的のaタグをターゲットできるように条件式で表現するのがセレクターの役割です。
セレクターの例
main[Id="main_content"] > div[Class="l-mainContent__inner"] > div[Class="post_content"] > div[Class="wp-block-file"]:eq(1) > a[Class="wp-block-file__button"]
なんでUI要素(セレクター)を編集する必要があるの?
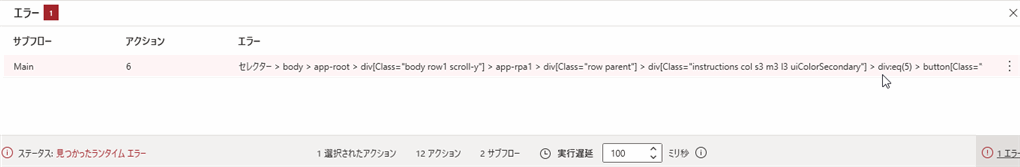
「セレクタ〇〇を含む要素が見つかりません。」エラーへの対応のため
UI要素をUI要素ピッカーで自動取得する方法をお伝えしました。
しかしこれらは完璧なものではありません。
これらを使って登録したUI要素ではUI要素を特定できずにフローが正常にできないことがあります。このような時は手動でUI要素を編集しなければいけない時があります。

「セレクタ〇〇を含む要素が見つかりません。」
クラス名やID名がコロコロ変わるWebページに対応するため
HTMLのID名やクラス名がコロコロ変わるWebサイトは多く存在します。
そのようなWebサイトをターゲットにする場合はUI要素を手動で編集しなければならない場合があります。プログラムが動的に作成するWebサイトに多いです。
セレクターの書式
 じょじお
じょじおセレクターはUI要素の住所を示す条件式のようなものとお伝えしました。ここでは条件式で使える書式について解説します。
セレクターの基本の書き方
HTMLのUI要素のセレクターの基本の書き方は、HTMLタグを使って下記のように書きます。属性=値はオプションですのでなくてもOKです。階層構造を表現するために「>」を使います。
上の例は、「bodyタグの中のnavタグの中のクラス名が’wp-block-file__button’にマッチするaタグ」を表現しています。
セレクターの階層構造は省略して書ける。
階層構造を表現する「>」は下記のように省略できる場合があります。たとえば滅多にない例ではありますがWebページ内にaタグがひとつしかない状況でaタグをUI要素に登録する場合は「a」と書くだけでUI要素の住所として成立します。
ターゲットのUI要素がid属性を持っている場合も階層構造を省略できます。
サブ階層(子供の子供)を表現するには半角スペースを使う
階層構造を表現する方法として子供を表現するときは「>」を使い、子供の子供以上の深さを表現するには「半角スペース」を使います。
<html>
<body>
<div class="main-content">
<div id="first-section">
<li>item1</li>
<li>item2</li>
<li>item3</li>
<div id="sub-section">
<li>item4</li>
<li>item5</li>
<li>item6</li>
</div><!-- section -->
</div><!-- section -->
</div><!-- main-content -->
</body>
</html>
▲例えば上記のHTMLにおいて、
- 「div[id=’first-section’] > li」というように
>で区切って書くとitem1~item3までのliタグがマッチします。 - 「div[id=’first-section’] li」というように
半角スペースで区切って書くとサブ階層も含むのでitem1~item6のliタグがマッチします。
添え字(インデックス)を使ってUI要素を特定する方法
「n個目の要素」を表現するには「:eq(インデックス番号)」と書きます。上の例は「bodyタグの中のnavタグの中の1個目のdivタグの中の2個目のliタグの中のaタグ」という意味になります。インデックスは0からカウントしますので「:eq(0)」は1個目の要素、「:eq(1)」は2個目の要素となります。

例えば上の図のWebページにおいてnavタグの中の3つのliタグのうち、2個目の「menu2」という値を取り出したい時、「body > nav > li」とセレクタを書いてもうまく取り出すことはできません。なぜならliタグが3つあるため住所として成立していないからです。ちなみにこの場合、PADの仕様上1個目のUI要素が対象となるので取得できる値は「menu1」となります。この場合「menu2」を取り出すには下記のように書く方法があります。
上の例は「bodyの中のnavの中の二個目liタグ」という意味です。インデックス番号は0からカウントするため、2個目のUI要素を指定する場合は「:eq(1)」となる点に注意してください。
負の数字を指定すると下からカウントします。「:eq(-1)」は一番最後の要素を表します。
コンテンツに特定の文字列を含む要素
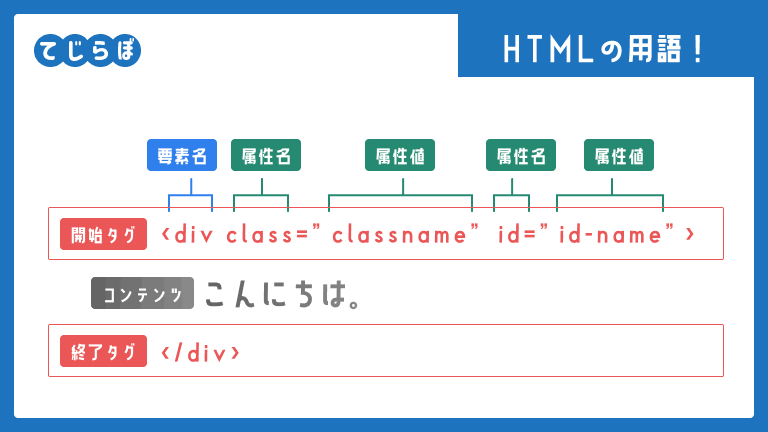
コンテンツを使ってUI要素を特定するには下記のようにcontainsを使います。コンテンツとはHTML開始タグと終了タグに挟まれた部分の文字列です。下の図の例の場合「こんにちは」という文字列がコンテンツです。

<div>名前
<input id="name">
</div>
<div>住所
<input id="addreess">
</div>
<div>電話番号
<input id="phone-number">
</div>
上記のHTML構成のWebページにおいて、3番目のinputタグをcontainsを使って表現すると下記のように書くことができます。
UI要素を編集しよう。(実践編)
 じょじお
じょじおUI要素の編集方法について解説します。
ここまでセクレターの基礎知識について解説しました。ここからは実際にセレクターを編集する方法について手順を解説します。セレクターを編集する方法には2つの方法があります。
セレクターを編集する2つの方法
- ビジュアルセレクタービルダーを使用する方法
- カスタムセレクタービルダーを使用する方法
 じょじお
じょじおここからは架空のミッションを想定してUI要素を編集する例を紹介します。
<html>
<body>
<div class="content">
<div class="flex">
<div class="sidebar">
<p>sidebar</p>
<li class="left-list">menu1</li>
<li class="left-list">menu2</li>
<li class="left-list">menu3</li>
</div><!-- sidebar -->
<div class="main-content">
<div class="section" id="first-section">
<p>main contents</p>
<p>fruits</p>
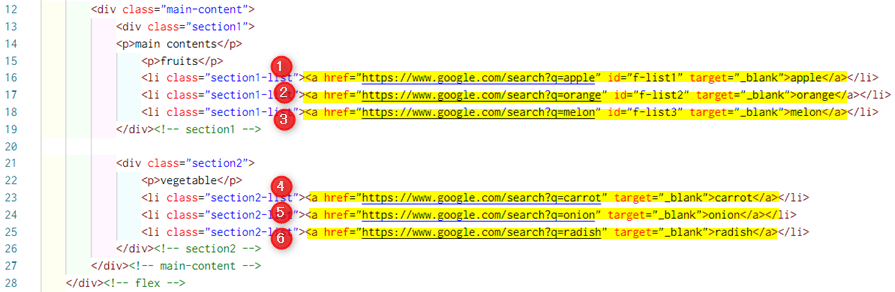
<li class="section1-list"><a href="https://www.google.com/search?q=apple" id="f-list1" target="_blank">apple</a></li>
<li class="section1-list"><a href="https://www.google.com/search?q=orange" id="f-list2" target="_blank">orange</a></li>
<li class="section1-list"><a href="https://www.google.com/search?q=melon" id="f-list3" target="_blank">melon</a></li>
</div><!-- section1 -->
<div class="section" id="second-section">
<p>vegetable</p>
<li class="section2-list"><a href="https://www.google.com/search?q=carrot" target="_blank">carrot</a></li>
<li class="section2-list"><a href="https://www.google.com/search?q=onion" target="_blank">onion</a></li>
<li class="section2-list"><a href="https://www.google.com/search?q=radish" target="_blank">radish</a></li>
</div><!-- section2 -->
</div><!-- main-content -->
</div><!-- flex -->
</div><!-- content -->
</body>
</html>
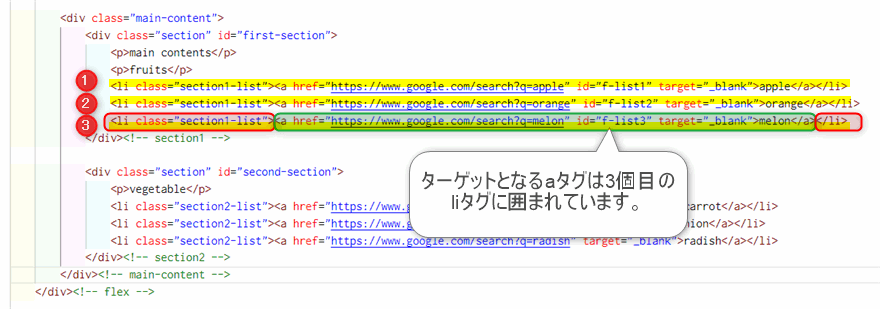
上記のHTMLにおいて、「UI要素ピッカー」でUI要素a[id='f-list3']を登録しました。しかしid=’f-list3’はWebページを開くたびにid属性の値が変更されてしまいます。このためPADのアクションが初回は正常に動作したものの2回目の実行以降動作しません。id属性を使用せずに同一のUI要素を特定できるようにセレクターを編集しなさい。
ビジュアルセレクタービルダーを使用したセレクターの編集方法
 じょじお
じょじおビジュアルセレクタービルダーを使う方法は、ほぼマウスクリックだけでセレクターを編集する方法です。
 ぽこがみさま
ぽこがみさまセレクターの入力補助が強力なので、簡単に作成できるしタイプミスによるエラーの可能性を減らすことができるよ。

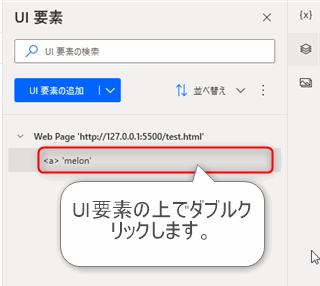
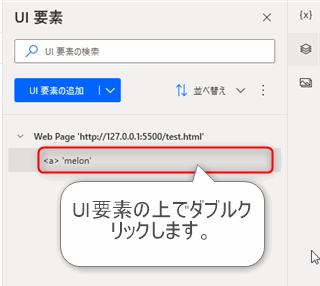
▲編集対象のUI要素の上でダブルクリックします。

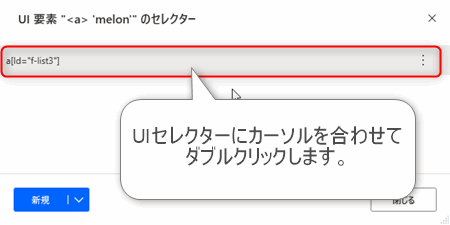
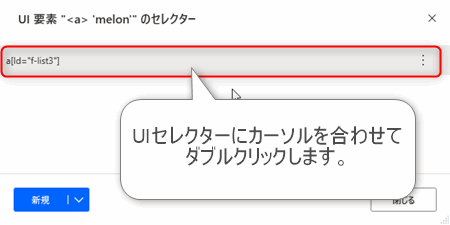
▲UI要素のセレクターが表示された小さいウィンドウが表示されます。セレクターを選択してダブルクリックします。

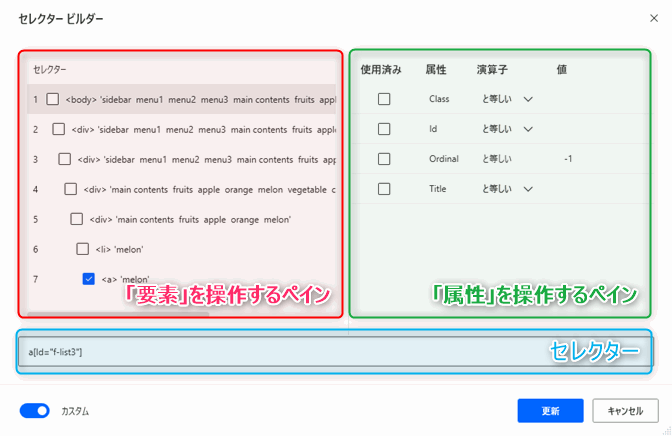
▲ビジュアルセレクタービルダーが起動します。図のような画面構成になっています。
- 要素を操作するペイン
- 要素をオフオンすることができます。
- 属性を操作するペイン
- 要素に属性の条件文をオフオンすることができます。
- セレクターペイン
- 上の2つのペインの操作結果によってリアルタイムでセレクターが変化します。ビジュアルセレクタービルダーではここを直接編集することはできません。

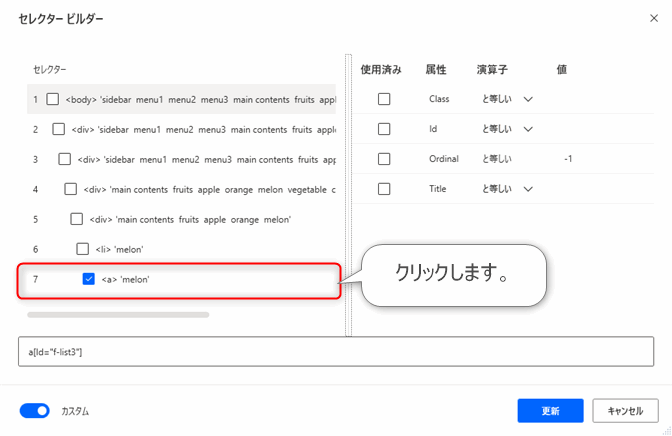
▲セレクターのペインの一番下をクリックして選択します。

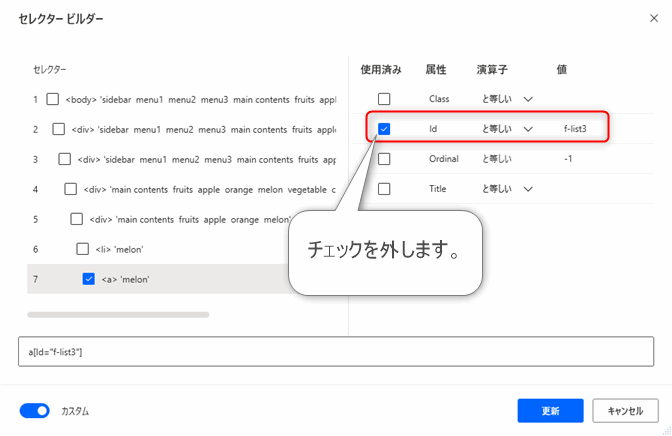
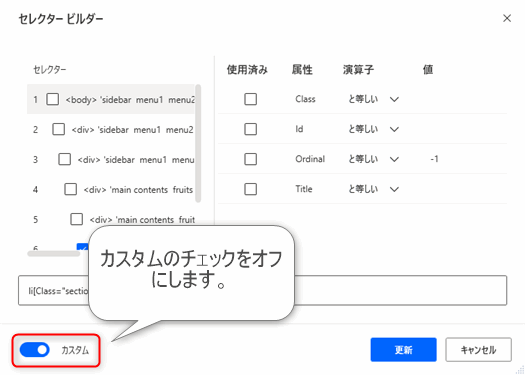
▲左側で選択した要素に対する属性の条件文が右側の要素ペインに表示されます。今回の要件は「WebページのID属性が都度変化してしまうためID属性を使用してはならない」ということだったのでセレクターからID属性を外しましょう。セレクターからID属性を外すにはID属性のチェックを外します。

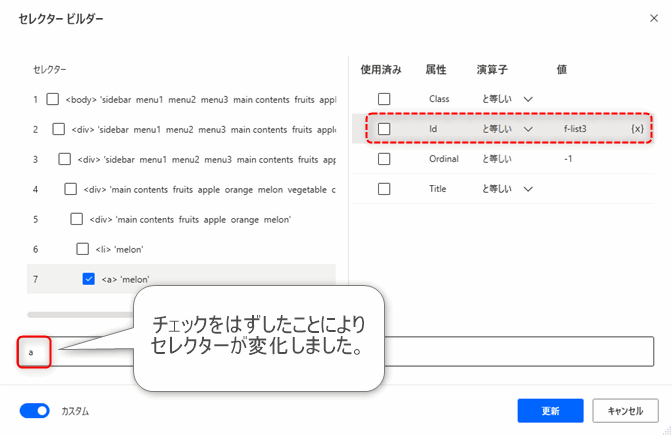
▲ID属性のチェックを外したことによりセレクターがリアルタイムで変化しました。

▲現在のセレクター「a」だけでは住所として適切ではありません。なぜならHTML内にaタグが6つあるため特定しきれません。

▲このためもう少しセレクターの精度を上げます。1階層上のタグを見てみるとliタグに囲まれていることがわかりますのでliタグをセレクターに含めましょう。そしてliタグは同じ階層に3個あるので「3個目のliタグ」という条件文にします。

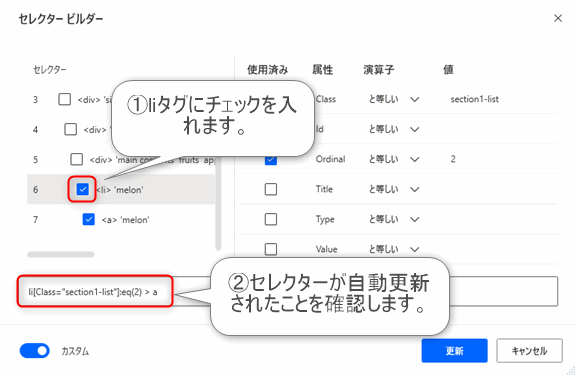
▲aタグの一個上の階層のliタグにチェックを入れます。
▲「3個目の」という条件文を付けようと思いましたが自動的についていることがわかりました(eq:(2))。また、クラス名も付いています。

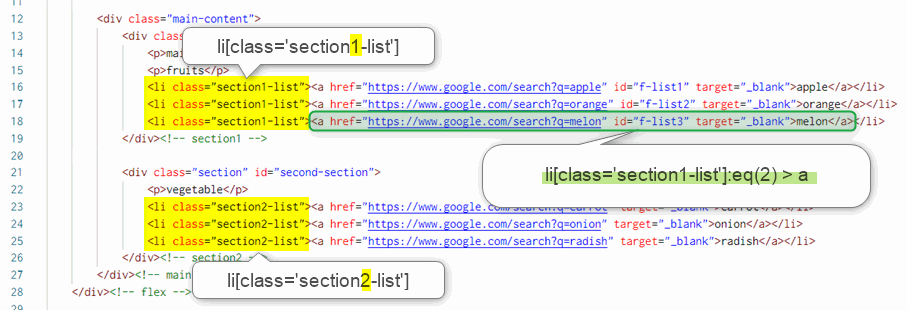
▲セレクター「li[Class=”section1-list”]:eq(2) > a」でターゲットを特定できるか確認してみます。liタグが6個あることが心配ですがクラス名とOrdinal属性を使って特定できていることがわかります。Ordinal属性は0から数え始めるため「3個目の要素」は、「:eq(2)」となる点に注意してください。

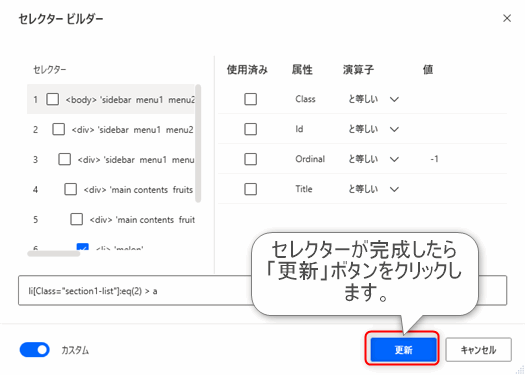
▲セレクターが完成しましたので「更新」ボタンをクリックします。これでビジュアルセレクタービルダーによるセレクターの編集は完了です。
カスタムセレクタービルダーを使用したセレクターの編集方法
 じょじお
じょじおカスタムセレクタービルダーを使う方法は、セレクターを手入力する方法です。
 ぽこがみさま
ぽこがみさまビジュアルセレクタービルダーでは作ることができないセレクターを柔軟に作ることができるよ。

▲編集対象のUI要素の上でダブルクリックします。

▲UI要素のセレクターが表示された小さいウィンドウが表示されます。セレクターを選択してダブルクリックします。


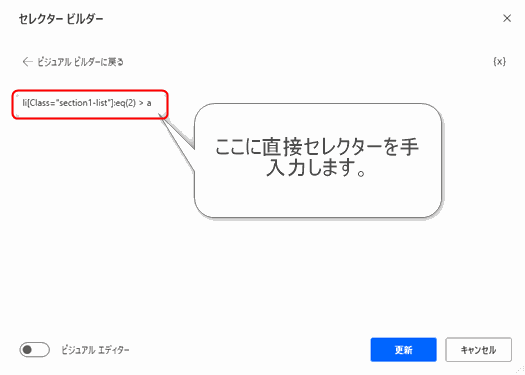
▲カスタムセレクタービルダーが起動します。カスタムセレクタービルダーは、図の赤枠の部分にセレクターを直接手入力しながらセレクターを作成することができます。

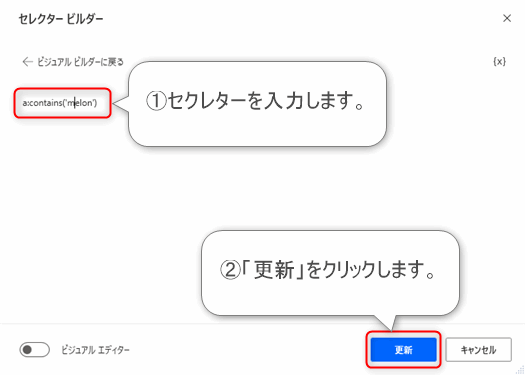
▲セレクターを手入力して「更新」ボタンをクリックします。今回はせっかくなのでビジュアルセレクタービルダーでは使うことができない「contains」文を使ったセレクターにしました。
UI要素の登録・セレクター編集のコツ
 じょじお
じょじお個人的「UI要素取得のコツ」をまとめます。
- 目的のUI要素にID属性が付いている場合はID属性を一発指定で簡単に書ける。この場合階層を含めて書く必要はない(例:a[id=’button’])
- 目的のUI要素にID属性が無い場合はある程度階層構造を含めて書く(例:div[id=’value-section’] > a)
- セクレターはUI要素を一意に特定できれば良いので「html > body > div[class=’main’] > (以下省略)」のようにトップレベルのhtmlから書く必要はない。書いても良いけどカッチリ書き過ぎるとWebサイトのちょっとしたデザイン変更があったときに動作しなくなりやすいのでむしろカッチリ書かない方がいい。
- WebページによってHTMLのID属性やクラス名がころころかわるページがある。そんなサイトをターゲットにするときは、変わらない部分を見つけて変更の影響を受けないように書く方法を探そう。(例:このクラス名はコロコロ変わるけどこっちのクラス名は固定だからこっちを使って書こう!みたいな。)
- セレクターを1から書く時は「html > body …」とトップダウンでたどるよりもターゲットとなるUI要素からボトムアップでたどっていく方が効率的に書けるかなと思います。
ターゲットのWebサイトのHTMLを分析するコツ
ブラウザーの開発者ツールでHTMLを分析しよう!
Webページの分析にはブラウザーの開発者ツールが必須です。開発者ツールは高機能なツールなので、初心者の方には分かりづらいところもあります。
下記の記事では、Power Automate for desktopの自動化において、必要最低限な使い方について解説してみました。

UI要素・ブラウザー操作に関するエラー
ブラウザー自動化系のアクションが動かない
「(ブラウザー操作関連のフローが)動かないんだけど。」というエラーの原因のほとんとが、UI要素をうまく特定できていないことが原因です。UI要素を追加し直してみてください。また、UI要素ピッカーによって自動で生成されるUI要素のセレクターは完璧ではありません。セレクターをチューニングしないと掴みきれないシーンはよくあります。UI要素のセレクターの構文を確認してみてください。
昨日まで動いていたけど動かない
WebページのHTML構造が変わると、以前まで使えていたフローが動作しなくなることがあります。UI要素を再取得してみてください。一見Webページの見た目が全然変わっていないのにHTMLのクラス名やID名が変わっていることもあるのでWebページの目で見える部分だけではHTML構造の変更は判断できません。
「Webページのリンクをクリックします」アクションのエラー
HTMLでリンクの役割をするのはaタグです。セレクタの末尾がaタグになっているか確認してください。aタグになっていない場合UI要素の登録を何度かやり直ししてみてください。
まとめ
 じょじお
じょじお以上、Power Automate for desktopのUI要素の登録とセレクターの書き方について学習しました。

Power Automate学習教材
▲Kindleと紙媒体両方提供されています。デスクトップフロー、クラウドフロー両方の解説がある書籍です。解説の割合としてはデスクトップフロー7割・クラウドフロー3割程度の比率となっています。両者の概要をざっくり理解するのにオススメです。
▲Power Automate for Desktopの基本をしっかり学習するのにオススメです。この本の一番のメリットはデモWebシステム・デモ業務アプリを実際に使ってハンズオン形式で学習できる点です。本と同じシステム・アプリを使って学習できるので、本と自分の環境の違いによる「よく分からないエラー」で無駄に躓いて挫折してしまう可能性が低いです。この点でPower Automate for desktopの一冊目のテキストとしてオススメします。著者は日本屈指のRPAエンジニア集団である『ロボ研』さんです。
▲Power Automate クラウドフローの入門書です。初心者の方には図解も多く一番わかりやすいかと個人的に思っています。
Microsoft 365/ Power Automate / Power Platform / Google Apps Script…
▲Udemyで数少ないPower Automateクラウドフローを主題にした講座です。セール時は90%OFF(1200円~2000円弱)の価格になります。頻繁にセールを実施しているので絶対にセール時に購入してくださいね。満足がいかなければ返金保証制度がありますので安心してご購入いただけます。




